Description
The Button Group field provides a neat UI for selecting a value.
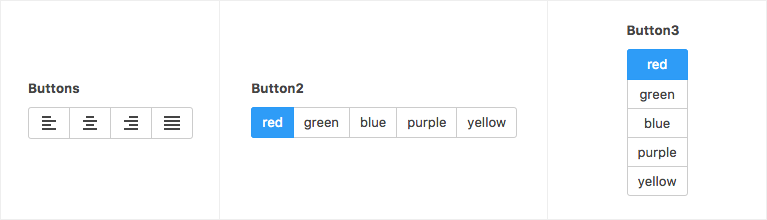
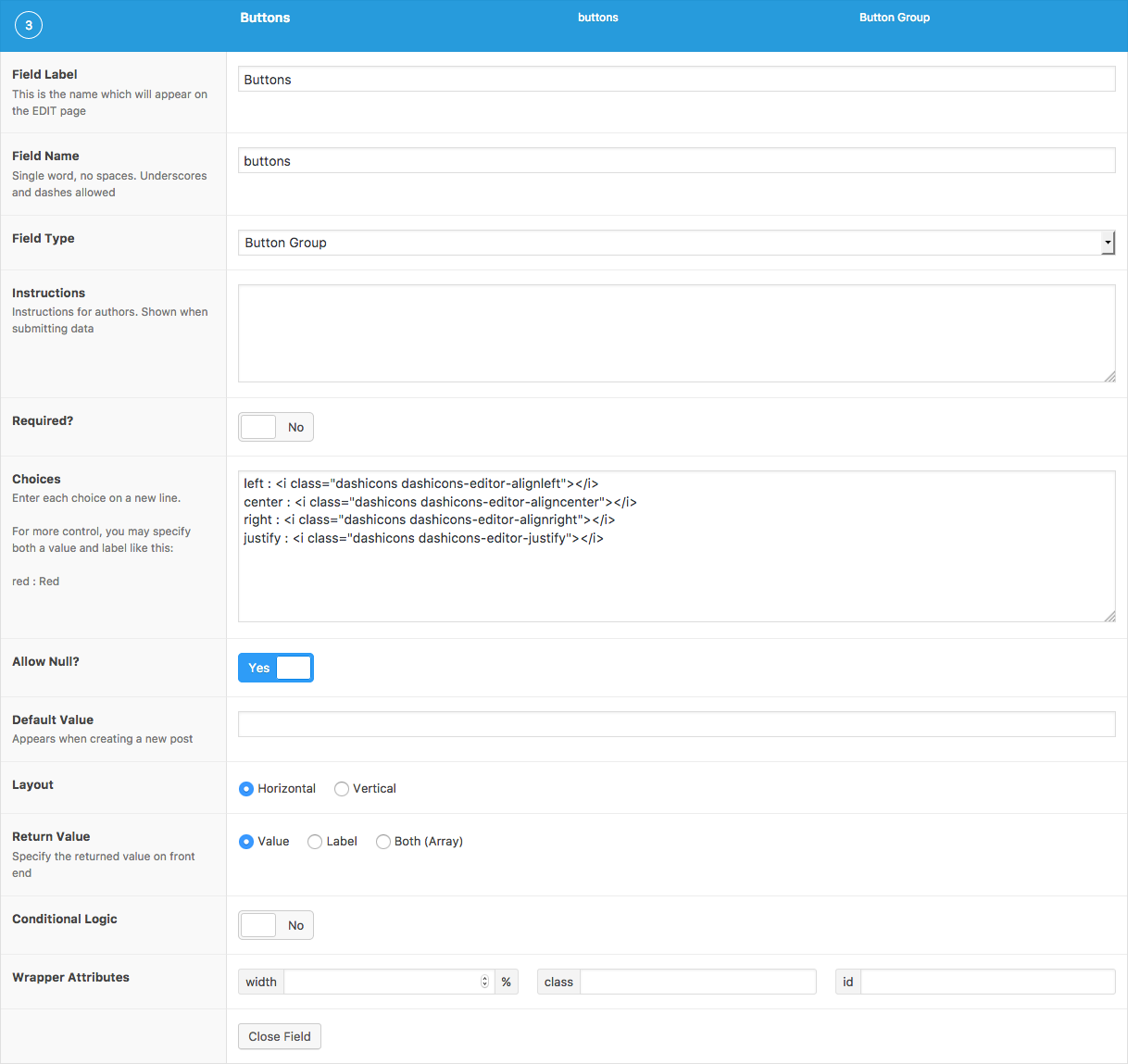
Screenshots
Changelog
- Added in version 5.6.3.
Settings
-
Choices
The choices displayed when selecting a value. Enter each choice on a new line (eg.Red). For more control over the value and label, you may use a colon to specify both (eg.red : Red). You may also enter HTML as a choice as shown in the above screenshots. -
Allow Null
Allows no value to be selected. -
Default Value
The default values selected when first editing the field’s value. Enter only values, not labels. -
Layout
The layout orientation of the inputs. Select from "Vertical" or "Horizontal". -
Return Format
Specifies the value format returned by ACF functions. Select from "Value", "Label" or "Both".
Template usage
Display value
This example demonstrates how to display the selected value using the Return Format setting Value.
<p>Color: <?php the_field('color'); ?></p>Display value and label
This example demonstrates how to display the selected value and label using the Return Format setting Both.
<?php
$color = get_field('color');
?>
<p>Color: <span class="color-<?php echo esc_attr($color['value']); ?>"><?php echo esc_html($color['label']); ?></span></p>Conditional
This example demonstrates how to use a selected value to conditionally perform a task.
<?php
if( get_field('color') == 'red' ) {
// Do something.
}Query Posts
This example demonstrates how to query posts that have a ‘red’ value for the field ‘color’.
<?php
$posts = get_posts( array(
'meta_query' => array(
array(
'key' => 'color',
'value' => 'red',
)
)
) );
if( $posts ) {
foreach( $posts as $post ) {
// Do something.
}
}Supercharge Your Website With Premium Features Using ACF PRO
Speed up your workflow and unlock features to better develop websites using ACF Blocks and Options Pages, with the Flexible Content, Repeater, Clone, Gallery Fields & More.
Related
- Choice: Radio Button
- Choice: Checkbox
- Field Types: User
- Field Types: Taxonomy
- Choice: Select