Utilizing custom fields is a great way to tailor your site’s content to match your exact needs. But the more fields you add, the more unwieldy the WordPress edit screen becomes. Thankfully, ACF includes several ways to help you better organize fields within WordPress. This takes away the clutter and provides a better user experience.
Today, we’ll introduce you to some field types that are all about organization. Each one has special features that will help make your custom field UI look squeaky-clean and easy to navigate.
Accordion

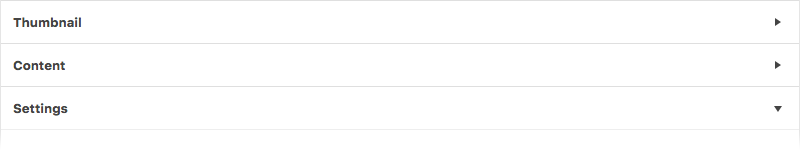
The newest addition to the ACF family (introduced in version 5.6.6), the Accordion field neatly folds all fields placed below it into a collapsible panel. Each Accordion field you introduce into your field group creates another panel. That enables you to provide some separation between different sections. Users will be able to better focus on just the fields they need at that particular moment.
This is a terrific solution for forms that contain a larger number of fields with different purposes. For example, you may want to place a Repeater field set (which we’ll discuss below) in one panel, while fields relating to a page’s header and footer can go into their own separate panels. With this type of setup, each panel has its own relevance in the overall UI and the need for scrolling can be greatly reduced.
Tab

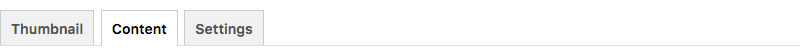
Similarly, the Tab field can group your fields into tabbed sections. Each field listed below a particular tab will be placed into that section. When setting up tabs, you have the option of aligning them along the top or left. This provides you with the freedom to set up tabs in a way that makes sense for your specific situation.
Tabs make for incredibly easy navigation while only displaying fields from one particular section at a time. It’s great for UIs that contain fields that cover multiple subjects. You’ll avoid overwhelming users, cut down on scrolling and provide them with a familiar manner of getting around.
Group

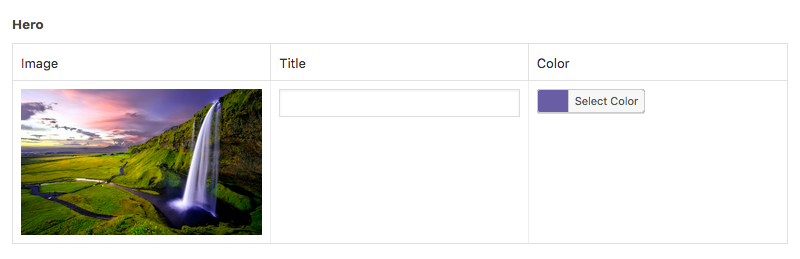
The Group field is a great option for times when you just need a simple way to put several fields together in a UI. You can create a group consisting of any ACF fields and order them any way you like. By doing so, you’ll create a clear separation between your group and any other fields that may appear on the edit screen.
Using the Group field may work best when dealing with smaller sets of fields, or if you’d prefer scrolling down a listing rather than clicking tabs or panels.
Repeater Pro

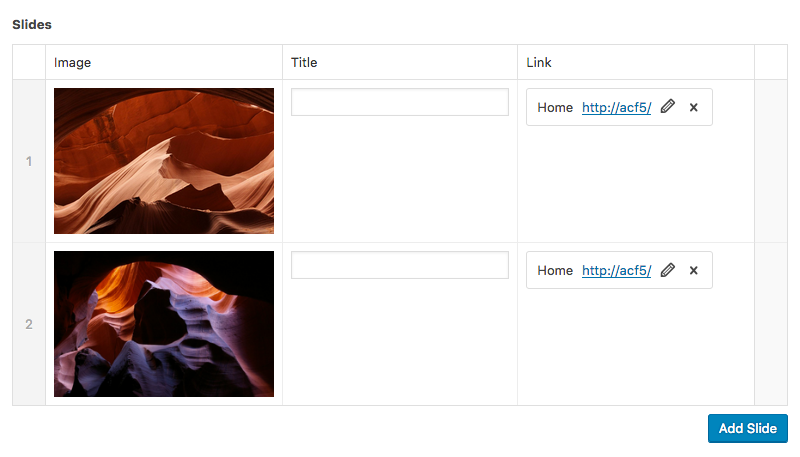
The ACF Repeater field enables the creation of a set of sub fields that can be repeated as necessary. It’s perfect for content that will be repeated on a page and requires the same basic set of information.
For example, think of a company directory that contains fields for each person’s name, email address, phone number, photo and biography. You could utilize a Repeater to easily add a new set of sub fields for each employee. Not only that, each set of sub fields can be rearranged or deleted. Maintenance is all in one place and in one intuitive UI.
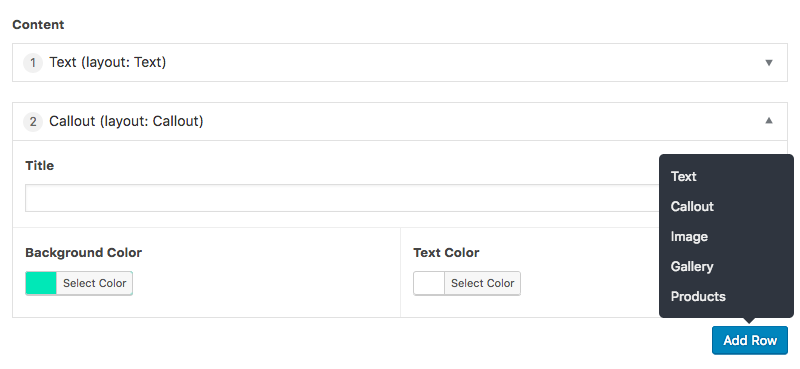
Flexible Content Pro

The Flexible Content field is somewhat similar to the Repeater, as both are used to create repeatable sets of sub fields. The big difference is that, with a Flexible Content field, you can build any number of sub field sets (we call them Layouts). Users will be able to select which particular Layout they want to use when adding content. So instead of just one set of repeatable fields, you’re virtually unlimited in what you can create.
You could, for example, set up layouts for all the different elements a user may want to place on a page. There could be layouts for a client testimonial, an employee profile, a pricing table, a photo gallery and so on. The user then selects whichever layout they want to use in a particular spot. Each layout can be repeated, reordered or not used at all. Flexible Content empowers those in charge of adding content to build a page as they see fit.
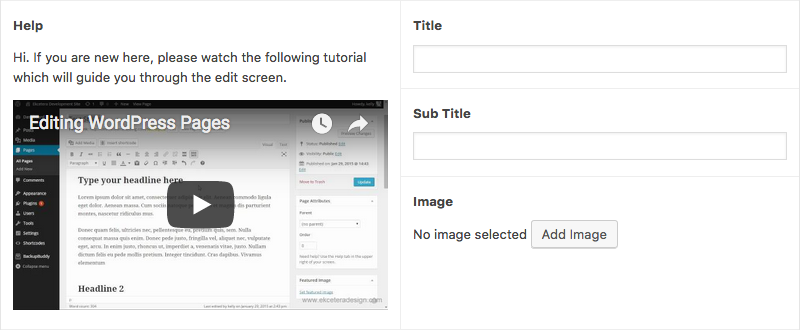
Message

Using the Message field is a good idea when you have important information to share. On the surface, it’s a simple field that accepts your text and HTML. But it can be used to provide more in-depth notes or instructions regarding your fields.
A Message field also creates some visual separation that will help users understand where they’re at and what they’re supposed to do on the edit screen. It may not be the most “advanced” custom field, but certainly one of the most useful.
More Ways to Tidy Up
Beyond using specific fields to keep things looking neat, ACF has some other built-in features that can help:
Conditional Logic
ACF fields can use conditional logic to determine which fields should (or shouldn’t) be displayed at a given time. The most common example of this is providing a user with fields that let them make choices (radio, checkbox, select, true/false). Affected fields are displayed or hidden based on that data.
What’s great about using conditional logic is that it keeps fields hidden until they are needed. It’s an easy way to reduce clutter.
Width
Each field also contains a width setting (introduced in version 5) allowing to to place multiple fields next to each other. This is a great way to optimize the size of your form by reducing it’s overall height. Just remember that when customizing your field’s width, each row should add up to 100% (2 x fields @ 50% = 100%).
A Clean UI Makes for Happy Users
When we talk about creating a clean UI, we often think about front end design. But it’s just as important on the back end. Part of the reason we use custom fields is to make the process of adding and editing content easier. So the better we can organize our fields, the more efficiency we add to the process.
Just as visitors to your website will appreciate clearly-labeled visual cues, those in charge of maintaining content will feel just as giddy about a clean set of fields inside of WordPress.
ACF’s layout fields make it incredibly easy to organize fields in a way that makes sense for your site. It only takes a few short moments to set up and is time well spent.
Supercharge Your Website With Premium Features Using ACF PRO
Speed up your workflow and unlock features to better develop websites using ACF Blocks and Options Pages, with the Flexible Content, Repeater, Clone, Gallery Fields & More.
