The next big release for Advanced Custom Fields is just around the corner, and we are excited to announce the first beta version is now available for download!
Version 5.9 is a celebration of new features across the entire plugin to help both developers and content creators build anything with WordPress.
During this Beta/RC release cycle, we invite you to help test and shape what is set to be the best version of ACF yet! With so many new features, let’s jump right in. 🏄♂️🏄♂️🏄♂️
Refreshed Admin
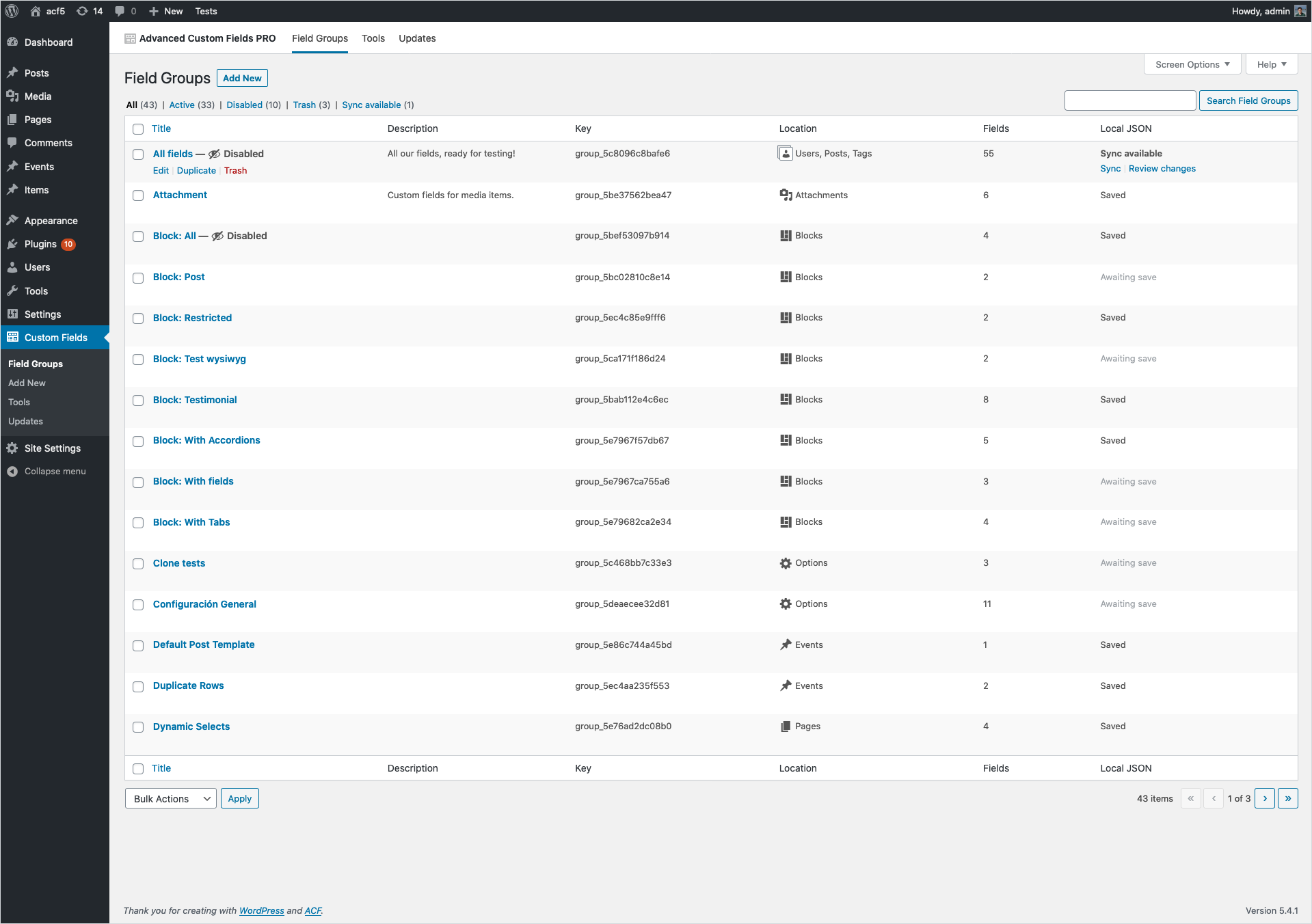
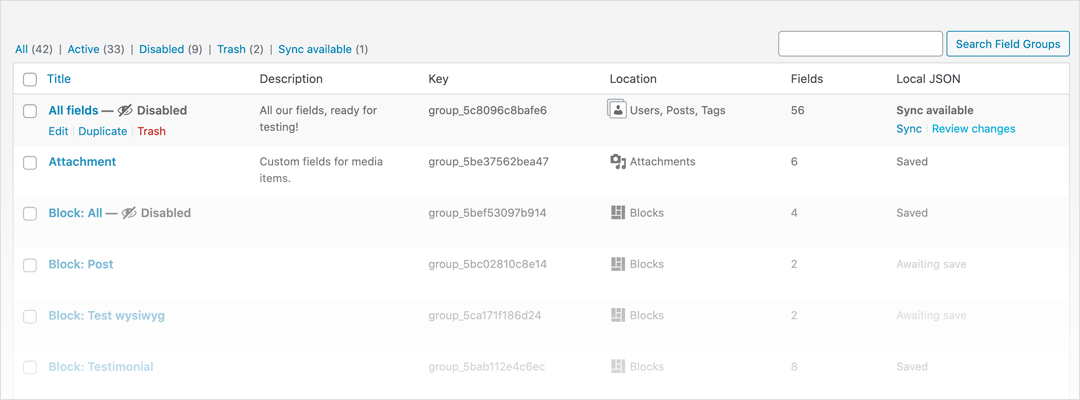
Say hello to the all new Field Groups admin page! We’ve made a bunch of changes to this screen, which you can explore in detail below.
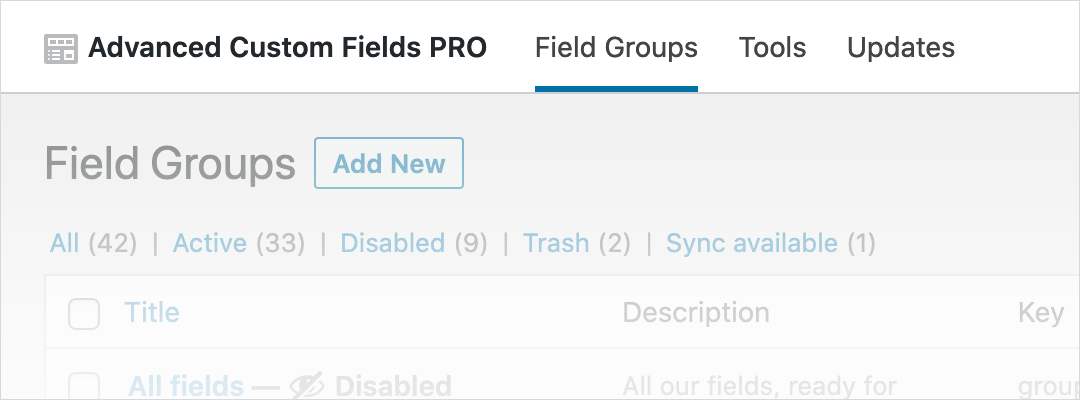
1. Navbar
Kicking things off is our new navbar! Added to the top of all ACF admin pages, this element aims to introduce a subtle identity and sense of place when navigating around the ACF plugin.
As always, we do our best to keep things looking as WordPress-like as possible. This design was highly inspired by the Site Health page added in WordPress 5.2.
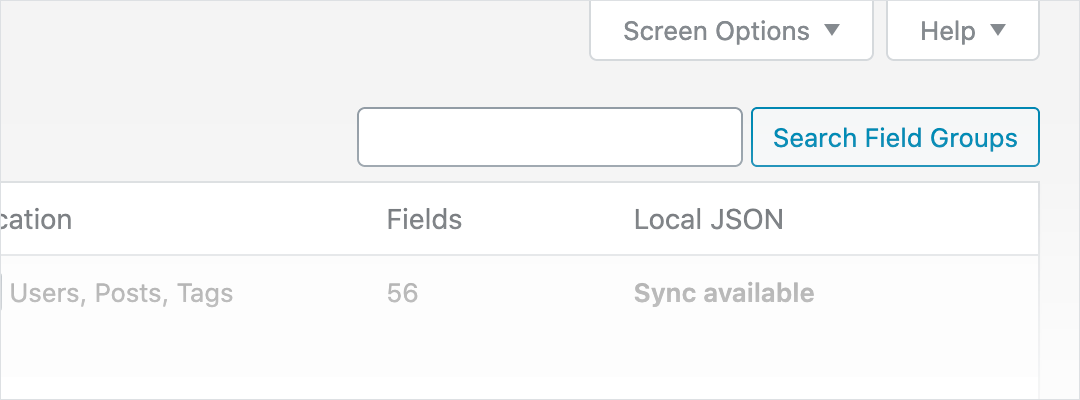
2. Search
Previously, the search field was hidden and required a toggle action to be shown. We can only apologize for implementing such an unnecessary and unfriendly experience in the past. Search is now always visible.
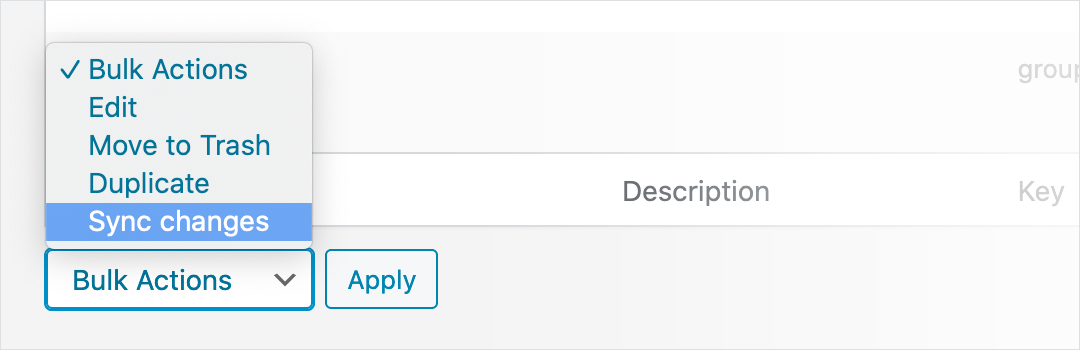
3. Bulk Actions
Even the Bulk Actions drop-down has received some love ❤️. A new option for “Sync changes” makes it possible to bulk sync multiple Local JSON Field Groups from the main admin page without needing to visit the “Sync available” tab.
4. Layout
Have you noticed something missing? We removed the sidebar! 🙊
Early on in the redesign process, we identified this element as a non-essential component of the Field Groups admin page. Removing the sidebar not only frees up a lot of real-estate for new table columns, but also improves the UI for mobile devices.
5. Columns
With all this extra space for activities, our Field Groups list can now display more information! Here’s a quick explanation behind each column.
- Title The title column remains relatively untouched, but with a new way to distinguish disabled Field Groups in a more WordPress-like manor, similar to locked or private posts.
- Description Previously appended to the Field Group Titles, descriptions will now appear in their own column. This column acts as a nice breathing room when left blank, so don’t feel obligated to start adding descriptions to all Field Groups.
- Key Similar to Fields, each Field Groups are given a unique key. This information may be handy for debugging purposes or when writing custom functionality. 🤷♂️ Don’t need this column? No worries, simply hide it from the “Screen Options” settings.
- Location This is one of the more impressive features packed into version 5.9. The new Location column provides a simple and intuitive visualisation of the connected Object Types. Field Group location rules can get quite complicated, especially when introducing multiple groups, but we are proud-as-punch to report that this column can handle anything thrown at it without any performance tax.
- Local JSON This new column will only show for users who are making use of our Local JSON feature. It aims to help raise awareness of unsaved Field Groups, and highlight those that are available for sync. We also added quick links to sync and review changes without the need to first navigate to the “Sync available” tab.
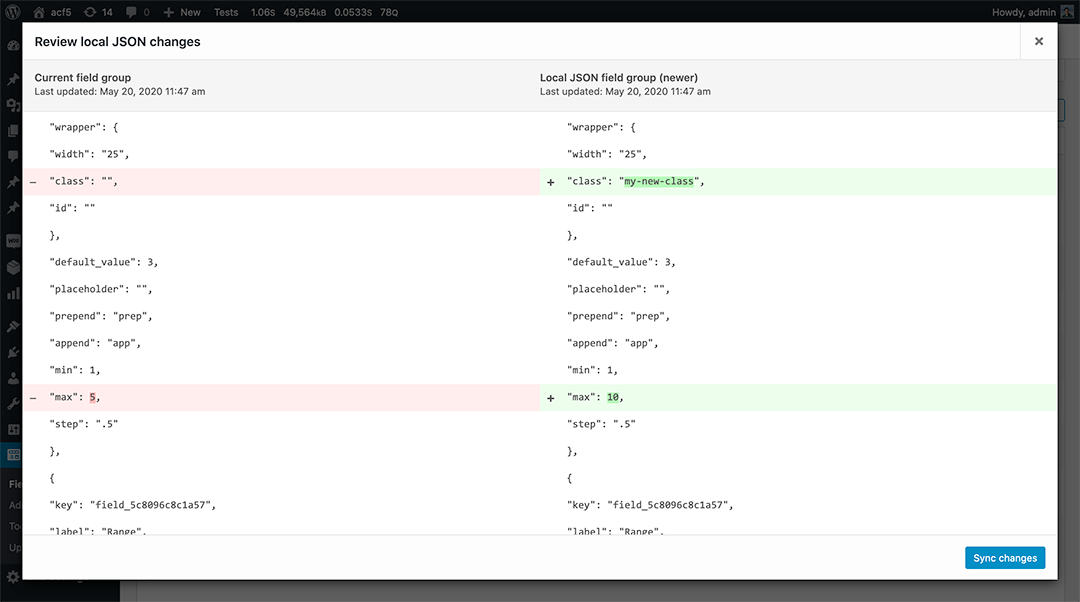
6. Local JSON Review Modal
From the new Local JSON column, it is now possible to review changes prior to sync. It’s always a good idea to double or even triple check something before merging it into production, and we hope this new feature contributes in some small way to a healthier workflow. 🙌
Duplicate Rows
Get ready for speedy content creation with new duplication functionality for both the Repeater and Flexible Content fields! We know you and your clients will love these new actions – just hold the “Shift” key to switch between adding and duplicating rows.
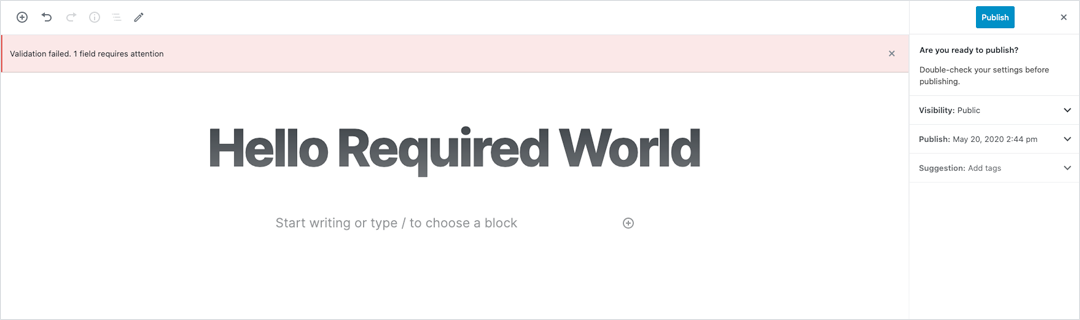
Block Editor Validation
This release also contains support for metabox validation in the block based [Gutenberg] editor. This missing feature may have taken a little longer to resurrect than expected, but we’re sure glad to have it back!
👨💻 We plan to begin work on supporting Block validation shortly, but this will come in a later update.
Quick Delete
In version 5.6 we introduced confirmation tooltips to avoid the accidental removal of fields, rows and layouts. These tooltips have saved a lot of potential headaches, but have also introduced a slowdown to the workflows of many developers.
Well, you can now bypass that confirmation by holding the “Shift” key for a quicker delete action. ⚡️
Developer Treats
Version 5.9 also includes a bunch of tasty treats for ACF developers too. 🍭
- ACF_Location Yet to be documented, the ACF_Location class has received some major improvements allowing for custom location rules to be defined easier than ever before. We plan to release new documentation shortly, and invite all developers who have created custom location rules in the past to get in touch to discuss the new class and registration system.
- Javascript files During development of the new Field Groups admin page, we found ourselves needing access to some parts of the ACF JS library, but didn’t want to enqueue the entire “acf-input.js” file – most of which would be unused. In light of this, we have extracted the core components from “acf-input.js” into a separate “acf.js” file.
- Icons For quite some time, ACF has included a custom webfont generated by fontello. Upon review, we found that the dashicons library was more than adequate for our interfaces, and have dropped the custom webfont in favour of WordPress’ own dashicons webfont.
- Local JSON save to source Previously, our Local JSON feature would always save changes to a .json file defined by the “save_path” setting. This caused many headaches for developers who use a custom theme or plugin folder to store JSON files. Now, no matter where the .json file was loaded from, it will be updated when making changes to a Field Group.
InnerBlocks
Ooh, and one last thing… we are super excited to announce that ACF version 5.9 will also include support for the innerBlocks component!
This enhancement represents a monumental leap forward in functionality for our PHP based block framework. It blurs the lines between dynamic PHP and static JSX block types, cherry picking the benefits from both to offer an immersive content editing experience with little barrier to entry.
We threw together a little example to demonstrate how you might use the <InnerBlocks> component to create a date restricted block with only basic PHP.
functions.php
add_action('acf/init', 'my_acf_blocks_init');
function my_acf_blocks_init() {
// Check function exists.
if( function_exists('acf_register_block_type') ) {
// Register a restricted block.
acf_register_block_type(array(
'name' => 'restricted',
'title' => 'Restricted',
'description' => 'A restricted content block.',
'category' => 'formatting',
'mode' => 'preview',
'supports' => array(
'align' => true,
'mode' => false,
'__experimental_jsx' => true
),
'render_template' => 'template-parts/blocks/restricted/restricted.php',
'enqueue_style' => get_stylesheet_directory_uri() . '/template-parts/blocks/restricted/restricted.css',
));
}
}restricted.php
<?php
/**
* Restricted Block Template.
*
* @param array $block The block settings and attributes.
* @param string $content The block inner HTML (empty).
* @param bool $is_preview True during AJAX preview.
* @param (int|string) $post_id The post ID this block is saved to.
*/
// Create class attribute allowing for custom "className" and "align" values.
$classes = '';
if( !empty($block['className']) ) {
$classes .= sprintf( ' %s', $block['className'] );
}
if( !empty($block['align']) ) {
$classes .= sprintf( ' align%s', $block['align'] );
}
// Load custom field values.
$start_date = get_field('start_date');
$end_date = get_field('end_date');
// Restrict block output (front-end only).
if( !$is_preview ) {
$now = time();
if( $start_date && strtotime($start_date) > $now ) {
echo sprintf( '<p>Content restricted until %s. Please check back later.</p>', $start_date );
return;
}
if( $end_date && strtotime($end_date) < $now ) {
echo sprintf( '<p>Content expired on %s.</p>', $end_date );
return;
}
}
// Define notification message shown when editing.
if( $start_date && $end_date ) {
$notification = sprintf( 'Content visible from %s until %s.', $start_date, $end_date );
} elseif( $start_date ) {
$notification = sprintf( 'Content visible from %s.', $start_date );
} elseif( $end_date ) {
$notification = sprintf( 'Content visible until %s.', $end_date );
} else {
$notification = 'Content unrestricted.';
}
?>
<div class="restricted-block <?php echo esc_attr($classes); ?>">
<span class="restricted-block-notification"><?php echo esc_html( $notification ); ?></span>
<InnerBlocks />
</div>Meshing together the two worlds of Dynamically Generated HTML and JavaScript React Components involves a sprinkling of magic that we are cautiously labelling “experimental” – even though our initial testing is proving very positive.
So, during the development cycle of ACF 5.9, we will use the support flag __experimental_jsx to enable this magic process, allowing ACF to parse HTML as JSX. This allows the <InnerBlocks /> element to take the form of either a React Component when editing, or the saved HTML when viewing.
👨💻 Expect to see our documentation updated shortly with more detail about the InnerBlocks component and its attributes.
We received an overwhelming amount of requests for this feature, and can’t wait to see the amazing block types you create with it!
Features for everyone
We are confident that this release will bring a smile to each and everyone of our amazing users, whether you are wanting the latest tech for developing blocks, faster editing functionality for your clients or just a nicer space to work in.
If you are an ACF PRO customer, you can take version 5.9 for a spin today by downloading the latest beta version! To test ACF PRO 5.9.0-beta1, please login to your store account and select the latest beta version from your Licenses page. Download, extract and replace the “advanced-custom-fields-pro” plugin folder contents.
Thanks for spending the time to read this post, we can’t wait to hear your feedback on these new features! We really do want your feedback, so please use our contact form online to get in touch and help shape the final release!
🎉🎉🎉
Active discussions
- Single InnerBlocks component limitation: https://github.com/AdvancedCustomFields/acf/issues/298
- Gutenberg plugin InnerBlocks bug: https://github.com/AdvancedCustomFields/acf/issues/297
- InnerBlocks attributes (allowedBlocks): https://github.com/AdvancedCustomFields/acf/issues/299
Supercharge Your Website With Premium Features Using ACF PRO
Speed up your workflow and unlock features to better develop websites using ACF Blocks and Options Pages, with the Flexible Content, Repeater, Clone, Gallery Fields & More.