It is our pleasure to announce that Advanced Custom Fields version 5.10 is now available! 🎉
This is the first big release of ACF for the Delicious Brains team. We have a lot to cover in this release, so let’s dive right in.
Improved Security: HTML Escaping Enabled by Default
Earlier this year, Elliot posted a ticket announcing a new experimental feature in ACF to help prevent Cross-Site Scripting (XSS) attacks. Once enabled, this feature would run all content rendered by ACF through the WordPress wp_kses() function. This function exists specifically to ensure that only allowed HTML element names, attribute names, attribute values, and HTML entities will occur in a given piece of text.
Running any content rendered by ACF through this function ensures that anything rendered in the WordPress dashboard or any front-end forms rendered through acf_form() is safe from possible XSS attacks. With the popularity of WordPress growing daily, it is critical that plugin developers make sure that any content their plugins generate is not exposing site owners to these types of vulnerabilities.
With the 5.10 release, this feature is no longer experimental. It is enabled by default on your ACF install, ensuring that your ACF-rendered content is safe, and your WordPress sites are not open to attack.
It’s important to note that this only affects content rendered by ACF in your WordPress dashboard or any front-end forms rendered through acf_form(). This will not affect field values loaded through API functions such as get_field() and the_field(). We don’t make any assumptions about where you are using your field values within your theme and do not escape to them as a result.
The way this feature is implemented also means that it is possible to extend this functionality. All content passed to the wp_kses() function by ACF has a context of ‘acf’.
function acf_esc_html( $string = '' ) {
return wp_kses( (string) $string, 'acf' );
}
By passing ‘acf’ as the context, it’s possible to further filter the allowed tags in the ACF generated content, using the wp_kses_allowed_html filter. Here is an example that allows the iframe tag, and its associated attributes.
add_filter( 'wp_kses_allowed_html', 'acf_add_allowed_iframe_tag', 10, 2 );
function acf_add_allowed_iframe_tag( $tags, $context ) {
if ( $context === 'acf' ) {
$tags['iframe'] = array(
'src' => true,
'height' => true,
'width' => true,
'frameborder' => true,
'allowfullscreen' => true,
);
}
return $tags;
}
For more information, take a look at our help doc on the new HTML Escaping System
ACF Blocks Improvements
ACF Blocks Now Supports the WordPress Blocks API v2
In WordPress 5.6, the Block Editor introduced a new Block API version 2. The goal of this update was to standardize the editor content so that it matches the saved content, which in turn matches the rendered content on the front-end of the site. ACF has been updated to support this new version of the Block API. This affects any ACF blocks used on versions of WordPress greater than 5.6.
This update adds a neat addition to your ACF blocks, by enabling support for the block editor’s filters such as blocks.getSaveContent.extraProps. These filters allow you to change the behavior of blocks while editing in the block editor.
While ACF now supports these block filters, it only supports updating the className property of the $block variable in your ACF block template or callback function.
Any modifications made to a block’s class attribute via the block editor filters will automatically be passed into the existing $block['className'] property in your ACF block template or callback function.
You can see more examples of how to use these block filters and how to apply the updates to your ACF blocks in our Block API v2 help doc.
Update (2021/08/31): In the original release post we indicated that this update supported the block style property. However, we reverted this change due to some CSS inconsistencies, which modified block styling. We plan to reintroduce style support in 5.11.
Enable Block Preloading
One of the biggest challenges ACF has had since the launch of ACF blocks is the number of server-side requests needed to render ACF’s dynamic block previews. This has often led to server time-out issues, especially on pages that implement a number of ACF blocks.
To counter this, ACF 5.10 will now preload any blocks, including those set to edit mode. When using the block editor, it will not need to make multiple background requests to get the ACF blocks to be rendered. ACF blocks are already preloaded during the initial admin page request, ready to be displayed in the block editor.
This was added as an experimental feature in ACF 5.9.2 but is now the default functionality.
New Full Height Setting for Blocks
When registering an ACF Block using the acf_register_block_type() function, you can now enable support for the Block Editor’s full height alignment setting. This has been added to the supports key in the function settings array, which has a new full_height attribute, and can be either true or false.
add_action( 'acf/init', 'acf_blocks_init' );
function acf_blocks_init() {
// Check function exists.
if ( function_exists( 'acf_register_block_type' ) ) {
// Register a testimonial block.
acf_register_block_type(
array(
'name' => 'testimonial',
'title' => __( 'Testimonial' ),
'description' => __( 'A custom testimonial block.' ),
'render_template' => 'template-parts/blocks/testimonial/testimonial.php',
'category' => 'formatting',
'supports' => array(
'full_height' => true,
),
)
);
}
}
When set to true, the full height button will appear on the block toolbar when editing a block.

If the full height setting is enabled on a block in the editor, the $block variable passed to the template or function callback will include the full_height key and will be set to true.
You will however need to handle any relevant styles in the editor and on the front end for your full height enabled block.
// check if $block['full_height'] is available and set to true
if ( isset($block['full_height']) && true === $block['full_height'] ) {
$className .= ' full-height';
}
// use the updated $className in the block wrapper
<div id="<?php echo esc_attr( $id ); ?>" class="<?php echo esc_attr( $className ); ?>">
// block contents
</div>
More Goodness
While those are the highlights for this release, we’ve also included the following updates and improvements.
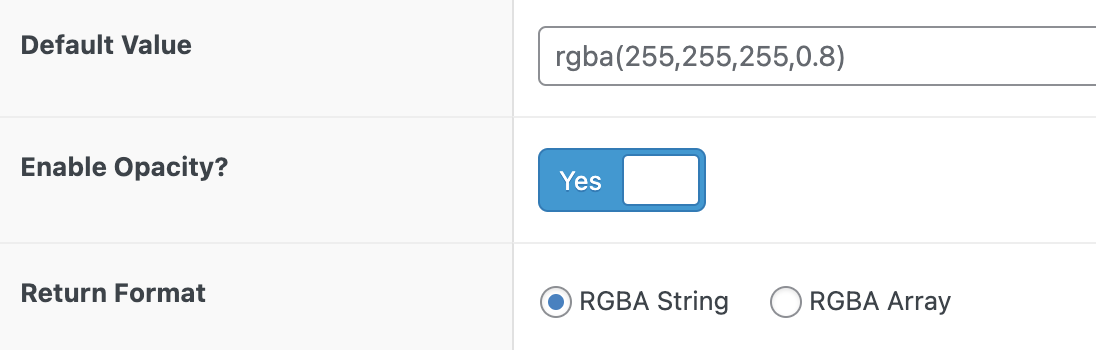
The Color Picker field type now has support for enabling opacity. When enabled, it sets the default value to an opacity of 1, and gives you options for returning the color value as either an RGBA String or an RGBA Array.

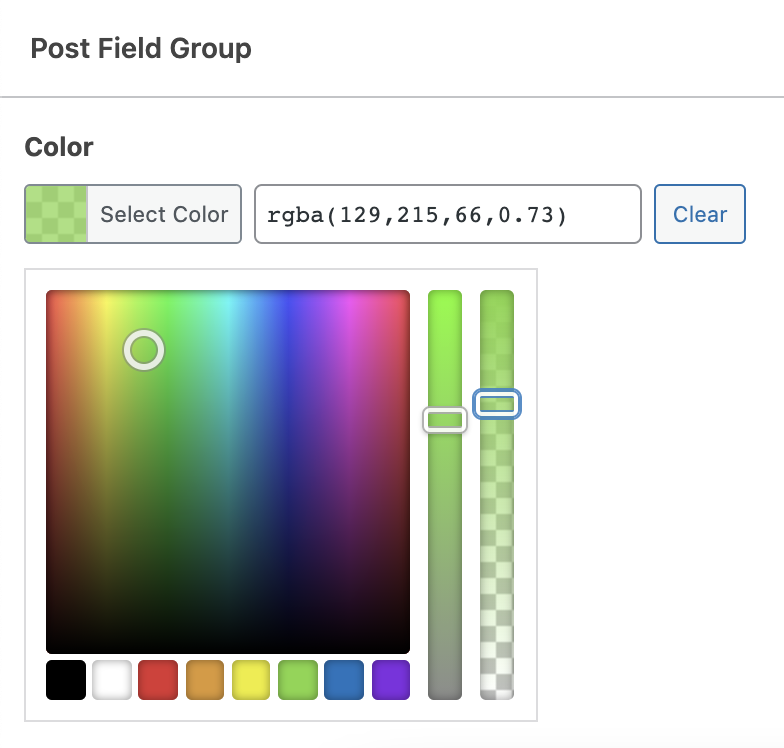
When editing a custom field that uses a Color Picker field type, it includes an additional slider for opacity.

We’ve fixed a bug for Widgets that have ACF field groups enabled, where the custom field values were not being saved. This was introduced by the new block-based widget editor in WordPress 5.8.
Thanks to Swedish ACF contributor Erik the Swedish translations have been updated and improved! 🎉
We also fixed a bug related to custom fields not being validated correctly for scheduled posts when using the block editor.
Developer Notes
As with all ACF releases, we’ve included a few developer-focused updates. Let’s look at the details of those updates:
- We updated the Select2 jQuery library used in ACF, to version 4. This also fixes two other bugs. The first was a jQuery 3.6 issue introduced in WordPress 5.8, where Select2 no longer focuses on the select box when selected. The second was related to another popular WordPress plugin using the updated version of Select2, and that version overriding the bundled version of Select2 in ACF.
- Thanks to a PR from Arthur Shlain, it is now possible to delete the first field group rule if you have multiple rules, which was not possible previously.
- We have updated the entire codebase to follow the WordPress coding standards, using the ever-popular PHP Code Beautifier and Fixer
Meet the Team
With all this work going on, now is a great time to introduce you to the Delicious Brains development team behind ACF and ACF Pro.
Matt Shaw, you may have already met if you logged a support ticket for WP Migrate DB Pro. Matt is a seasoned WordPress plugin developer, who joined us when his popular Better Search Replace plugin was acquired by Delicious Brains way back in 2016. Before he moved over to ACF, Matt was the lead developer on the WP Migrate DB Pro team.
Liam Gladdy is the newest member of the team, who joined us just after the ACF acquisition. Fortunately for us, Liam brought with him a wealth of plugin experience, specifically on ACF. He hit the ground running and is already doing great things with Matt on ACF.
The wider Delicious Brains team is now also more involved with ACF releases, from product planning, design, marketing, and documentation. We are looking forward to improving the already awesome plugin and its resources.
What’s Next
The next big goal on our roadmap is adding WordPress REST API support to ACF field groups. As API-powered JavaScript front-ends become more and more popular in the WordPress space, it’s clear that many of our customers want this functionality included in ACF core.
We also plan to improve the performance of the plugin and work on other quality of life features. Now that our development team has a solid handle on the codebase and the release process, we can start working on these more complicated but long-requested features.
🙌 Thanks to everyone in the ACF community who helped make this release possible.
Are you excited about this new release? What feature are you most looking forward to testing out? Let us know on Twitter.
Update: We’ve also pushed out version 5.10.1, which includes a fix for a conflict with WooCommerce’s SelectWoo library.
For questions and help about this release, please contact our support team.



