Advanced Custom Fields version 5.12 is now available! 🚀🎉 This release brings ACF Blocks compatibility with all of the full site editing goodness that arrived in WordPress 5.9, as well as compatibility with features that arrived in WordPress 5.8.
The release contains significant changes to ACF Blocks to support the structure of the new WordPress Full Site Editor. Thanks to all those that tested out the beta and RC releases we’ve put out over the last few weeks.
👨💻 Please find the release notes below. For the latest ACF news, follow us on Twitter @wp_acf.
Let’s get into it.
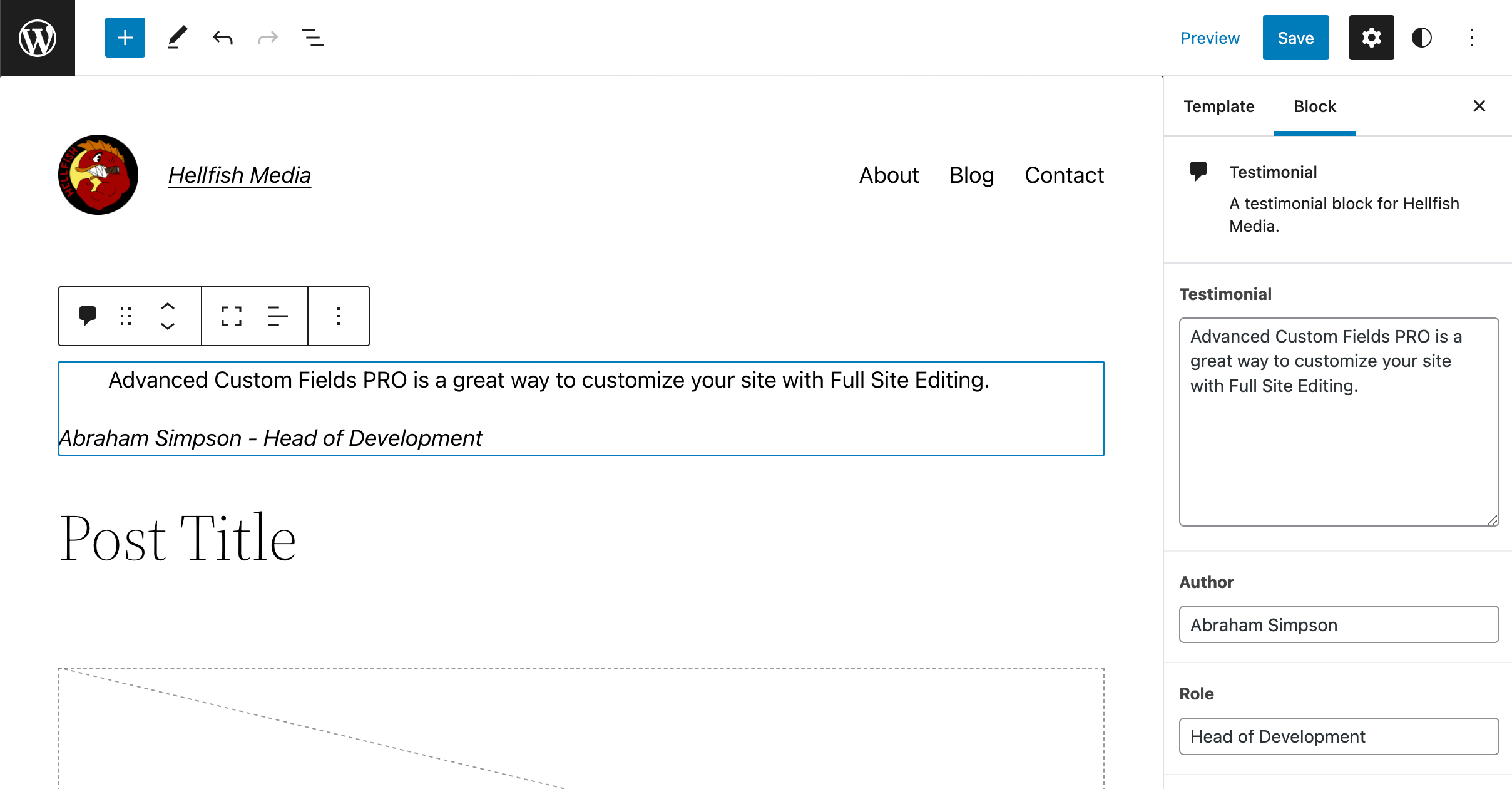
Full Site Editing Support
WordPress 5.9 makes the block-based editing experience for posts and pages available to the whole site, with menus, sidebars, headers, and footers all in scope for editing and designing with blocks.
ACF Blocks is one of the best ways to create custom blocks without using React and getting to grips with the extensive tooling required to build a block. So it was natural we would want ACF Blocks to be used in the site editor. With 5.12, ACF Blocks work everywhere.
There have been significant changes in WordPress to introduce the site editor, which presented us with numerous technical challenges in building ACF Blocks support. The main challenge is how we have had to handle editing ACF Blocks within the site editor.
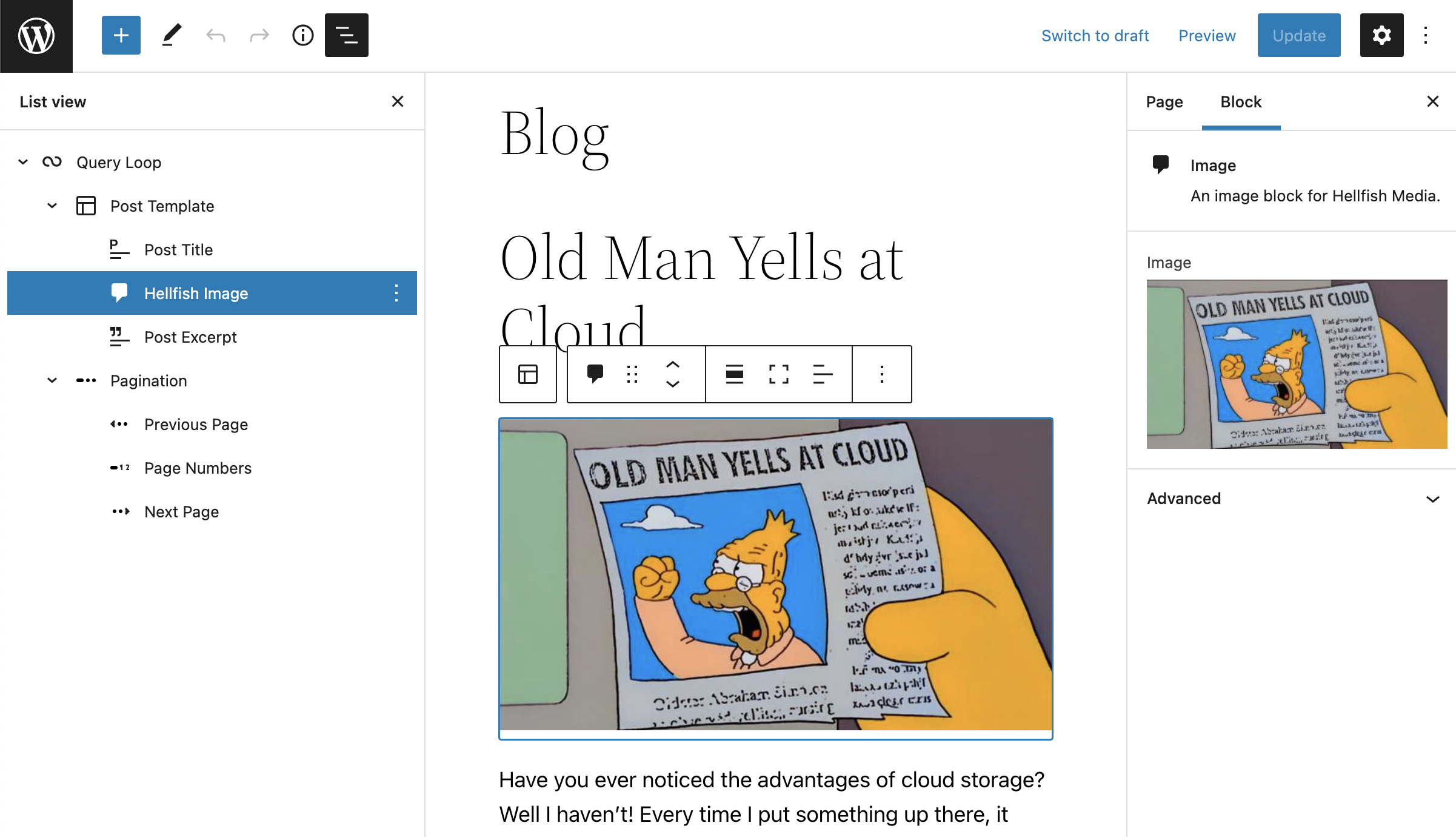
Query Loop Block Support
The Query Loop block officially landed in WordPress 5.8 “Tatum” and brings a way to query posts with a block:
“The Query Loop block makes it possible to display posts based on specified parameters; like a PHP loop without the code.”
The Query Loop block really comes into its own with full site editing. For example, you could add a Query Loop block to your “Home” page to display the last 5 posts in the “News” category.
The Query Loop block is really a special group of blocks that will iterate over the posts returned by the query. The block has nested blocks inside it, like the “Post Title” block. It’s a bit like the ACF Repeater field where sub fields are configured and rendered for every item in the repeater.
Up until now, ACF Blocks could not be properly nested inside Query Loop blocks. Now with 5.12, ACF Blocks are fully supported, allowing you to enrich your Query Block loops with ACF Blocks and custom data. For example, if your ACF Block data comes from a post or custom post type, you can choose to display the content and fields from the post or custom post type, instead of fields assigned to the ACF Block in the code.
There are some things to note about ACF Block support for the Query Loop block.
- Supporting the Query Loop block now means we support post IDs correctly inside an ACF Block.
- When you edit a field assigned to an ACF Block used inside a Query Loop block, the change will apply to every post inside the loop in the editor, as the block only exists once but is duplicated for each post in the loop.
- Editing an ACF block in a Query Loop block is done in the sidebar, rather than inline on the block using the edit mode/view.
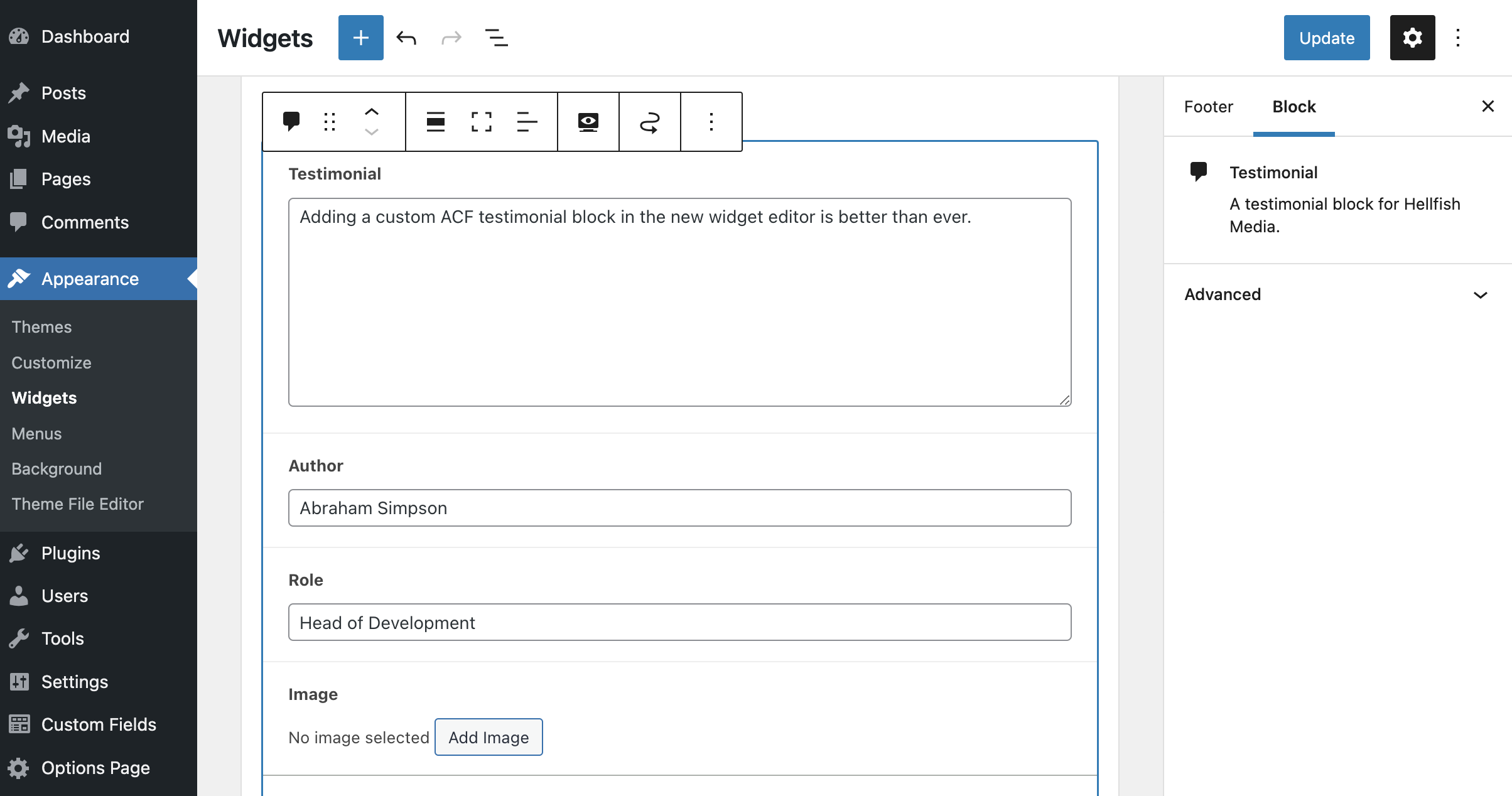
Widget Editor Support
Although ACF Blocks initially worked in the new block-based Widget editor introduced in WordPress 5.8, there have been a few compatibility issues reported.
I’m pleased to say we’ve ironed out these issues in ACF 5.12 and ACF Blocks are now fully supported inside the Widget Block Editor.
Unfortunately, the new Widget Editor does not support ACF fields inside field groups assigned to a “widget” location. These will either not appear at all if the widget has been migrated to a native WordPress block, or not save correctly in the Widget Block Editor if they use the Legacy Widget block . If you need to maintain support for these, you should disable the new Widget Block Editor and use the classic Widgets Editor instead.
Block Loading Performance
Each time an ACF Block is rendered in the block editor, an AJAX call is required to load the block template. With the introduction of block patterns which can contain ACF Blocks and other features that show previews in the block editor, this can lead to a significant amount of loading time.
While we can’t prevent that initial load, in the case of block patterns, the same block is often loaded many times. To solve this, we’ve implemented a local cache of these AJAX call results. This means we only need to make that call once, no matter how many times it’s displayed.
This should result in significantly fewer AJAX calls and improved performance, especially when using features like block styles or ACF Blocks inside block patterns.
Developer Notes
ACF Block Preview Mode
TL;DR Editing ACF Block data in the Full Site Editor has to be done in the sidebar
WordPress 5.9’s Site Editor view uses an iframe for rendering the blocks inside a page template. This isolates the content from the rest of WordPress to separate the blocks from the rest of the styles loaded globally, but it also means ACF can’t easily access its JavaScript code for fields powered by Select2, or jQuery UI libraries like date and color pickers.
Unfortunately, until we or the Gutenberg team can develop a solution to make these third-party libraries work correctly inside the Site Editor, ACF Block data has to be edited in the editor sidebar. This matches the behavior of using a block inside a Query Loop block. Editing in the sidebar for complex fields like repeaters isn’t ideal due to the small width of the sidebar area. However, there is a plugin available to help resize the sidebar if needed.
We’ve also found that WordPress switches to the iframe approach if you use the Block Editor’s mobile or tablet preview modes, so we’ve also disabled inline editing of ACF Block data in that scenario as well.
Post ID Changes Inside a Block
In releases prior to ACF 5.12, use of $post_id inside a block template was not consistent. It would be null in the block editor, but return the $post_id of the container post when rendered on the frontend. In ACF 5.12, there is now a consistent use of $post_id across backend and frontend views of blocks, which is dependent on the context in which the block is used.
If used inside a Query Loop block, $post_id will be the post ID of the current post displayed inside the loop. For all other uses of blocks, $post_id will be the post ID of the container post.
get_field() and the_field() will return block field values. To access fields from the post, you need to pass in the post ID. For example:
$field_name = get_field('field_name', get_the_ID())
Improved Plugin Translation Process
Our .pot file was a little bit out of date, which resulted in incorrect translations of ACF strings for the PRO plugin. As of 5.12 we have an automated build system to localize the strings so we can better facilitate the further translation of ACF into different languages.
If you are interested in helping translate ACF into your language, get in touch.
Security Fixes, Improvements, and Bug Fixes
This release also includes the following improvements:
- Adding an ACF block to a page no longer breaks the default sanitization of dangerous HTML in native blocks.
- Better support for double byte characters in
acf_get_truncated()(props @cabradb). - REST API no longer throws PHP notices on PHP 8.1.
We’ve also shipped a temporary workaround for WordPress 5.9.1’s change to the way REST API call preloading works in the block editor, which prevents any fields that use the media library from working correctly in a block. Our workaround for this disables block preloading of blocks in an edit mode, we’ll get that restored as soon as possible.
More Goodness
We often get questions in support from PRO customers asking if they need to keep the free plugin activated on the site after activating the PRO plugin. Although having both plugins activated doesn’t result in errors or warnings, there’s no need to have both running on a site.
As of 5.12, when you activate the PRO plugin it will deactivate the free plugin, and vice-versa. We do this for two of our other plugins: WP Migrate DB Pro and WP Offload Media.
These are just the highlights of all the features, improvements, and bug fixes bundled in this release. To see a full list of all the updates, take a look at the changelog.
What’s Next
We’ve got lots of good stuff planned for the near future, including a whole host of improvements and fixes, as well as improvements to the Field Group editing experience.
Thanks to everyone in the ACF community who helped make this release possible. 🙌
Are you excited about the ACF Blocks improvements in ACF 5.12? Are you planning on using ACF Blocks on a Full Site theme? Let us know in the comments below or on Twitter.








For plugin support, please contact our support team directly, as comments aren't actively monitored.