Today we are pleased to announce Composer support for installing ACF PRO 🎉
It’s been possible to install the free ACF plugin with Composer since the awesome WordPress Packagist came along, but installing ACF PRO has been more difficult. There are various third-party Composer installers that have made it possible, but these either expose the license key or go through another server, which is less than ideal.
Let’s dive into what we have released.
First-Party Composer Support
We released Composer support for our premium plugins at Delicious Brains back in 2018, one of the first premium plugin companies to do so. When ACF was acquired by Delicious Brains in 2021 there were a lot of excited developers, understandably expecting we would bring this support to ACF. Unfortunately we had to concentrate the majority of our efforts on plugin development so we didn’t quite get to it.
However, since we have moved to the WP Engine family, we have had more resources at our disposal to work on other things alongside plugin development. We’re glad to finally get this shipped.
How to Install With Composer
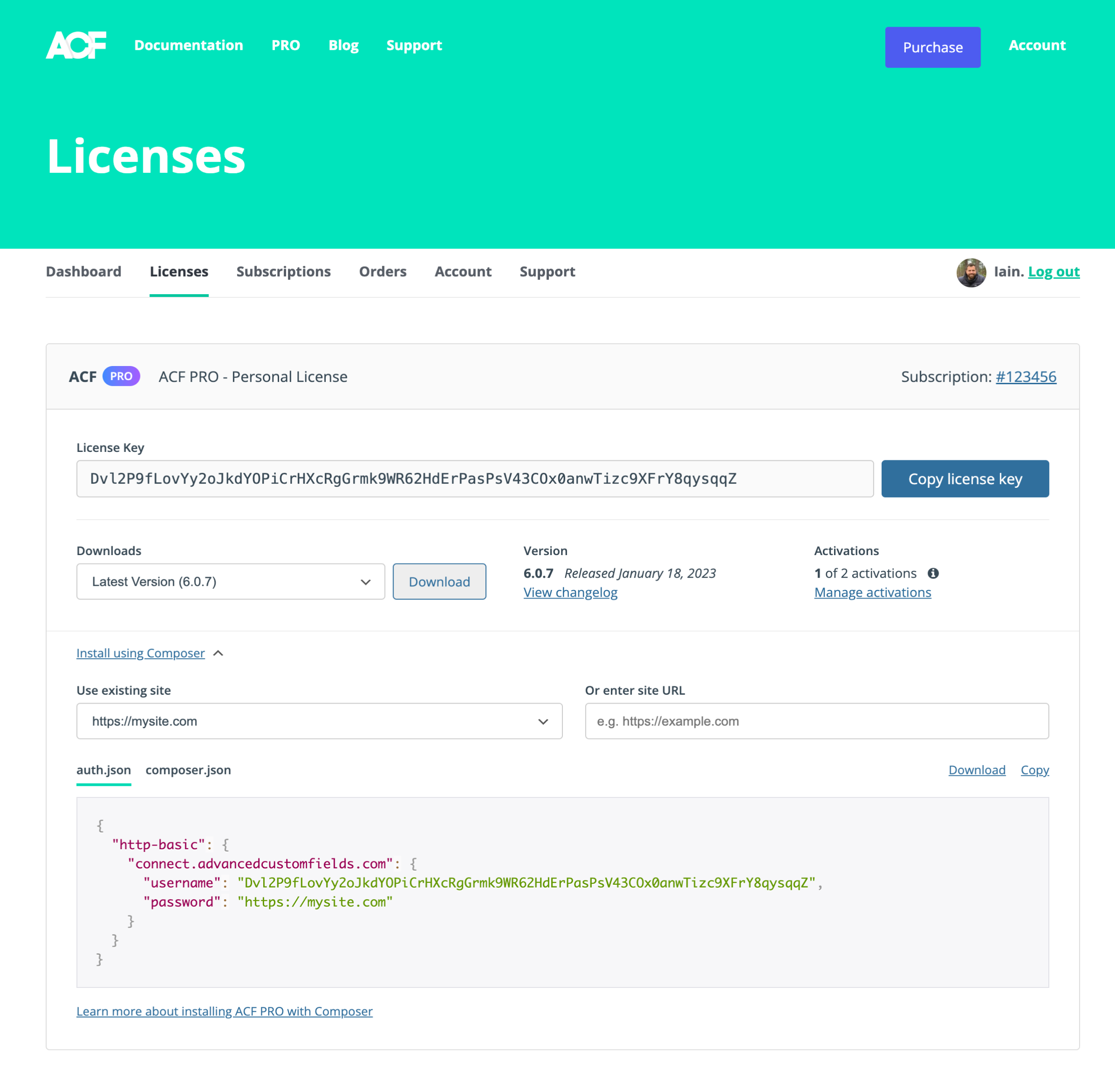
We’ve add a new section to the licenses panel on the Licenses tab inside My Account. Clicking Install using Composer for your license will reveal a panel where you can generate an auth.json credentials file to be used with Composer.

The auth.json file is made up of a username and password field. The username and password are used by Composer to authenticate to our API with HTTP basic authentication.
The username is the ACF PRO license key, and the password is the site URL (including https:// or http://) that the license is active for.
{
"http-basic": {
"connect.advancedcustomfields.com": {
"username": "Dvl2P9fLovYy2oJkdYOPiCrHXcRgGrmk9WR62HdErPasPsV43COx0anwTizc9XFrY8qysqqZ",
"password": "https://mysite.com"
}
}
}
Then you can add our repository to your composer.json file:
"repositories": [
{
"type":"composer",
"url":"https://connect.advancedcustomfields.com"
}
]
Then from the CLI, require ACF PRO using the following command:
composer require wpengine/advanced-custom-fields-pro
You can read more in our Composer installation guide.
Community Thanks
The ACF community is just brilliant. I’d like to thank anyone who created a Composer repository, installer, or bridge to make installing ACF PRO with Composer possible in the past, and thanks to anyone who blogged or educated others about how to do this.
Shout out to the maintainers of these packages:
Wrapping Up
I’m personally excited to be using the native Composer support for ACF PRO on my next new site build. Will you be using our new method? Let us know in the comments.





For plugin support, please contact our support team directly, as comments aren't actively monitored.