Key points:
- Advanced Custom Fields (ACF®) enhances WordPress by letting you create custom fields for any type of content, from recipe ingredients to event details.
- Divi’s visual builder displays ACF content in professional layouts without requiring code.
- Together, these tools help build dynamic websites that are both well-organized and easy to maintain.
Building websites with WordPress is great, but sooner or later, you’ll hit a wall with what standard content fields can do. That product catalog, team directory, or property listing needs more than just a title and description to really work.
Advanced Custom Fields (ACF®) solves this problem. Whether you want to add specific fields for pricing tiers, team member roles, or property features, ACF lets you build exactly the content structure your project needs without getting tangled in complex code.
Divi’s visual builder, meanwhile, takes care of the design side. Instead of struggling to display all those custom fields you’ve created, you can use Divi to build layouts that showcase your content exactly how you want without writing a line of code.
We’re going to walk you through the essential steps of using ACF and Divi together. You’ll learn how to structure different content types and present them in ways that make sense for your visitors.
Understanding custom fields in WordPress and Divi
WordPress posts and pages have a basic set of options – title, content area, featured image. But what if you need to add specific details like pricing tables, opening hours, or property specifications? That’s when you’d use custom fields.
Custom fields allow you to add and manage extra data (metadata) for posts, pages, or custom post types (CPTs) in WordPress. For a restaurant menu, you might include prices, spice levels, and dietary information. For a real estate listing, you’d track square footage, number of bedrooms, and property features. Each piece of information stays organized and is easy to update.
Divi’s Dynamic Content feature connects these custom fields directly to your modules, letting you display unique data like testimonials, portfolios, or product details without writing code.
You can style this content just like any other text or images in Divi, maintaining consistent design while managing content separately. This approach works especially well for data-driven sites like directories or real estate listings, where the structure stays the same but the content changes regularly.
While creating custom fields traditionally requires coding knowledge, ACF provides an intuitive interface that lets you set everything up with just a few clicks.
Why you should integrate ACF with Divi
If you’re already using ACF, combining it with Divi makes it easier to output custom field values on the frontend since you don’t have to write any code. For Divi users, ACF provides an easier way to build personalized websites with better-structured data, again without touching code.
Together, these tools handle both content organization and design. You get the flexibility of custom fields with the visual design capabilities of Divi, all while avoiding the complexity of custom coding.
Supercharge Your Website With Premium Features Using ACF PRO
Speed up your workflow and unlock features to better develop websites using ACF Blocks and Options Pages, with the Flexible Content, Repeater, Clone, Gallery Fields & More.
How to use ACF with Divi
We’re going to break down two ways to use ACF with Divi. First, we’ll look at displaying basic ACF data in a Divi layout using a recipe example. Then, we’ll create a complete template for a custom post type, showing how to build more complex content structures.
1. Using custom field data from ACF in Divi
For this walkthrough, we’ll add an allergens section to recipe posts. We’ll use ACF to manage the allergen information and Divi’s text module to display it with some eye-catching formatting that makes the information stand out to readers.
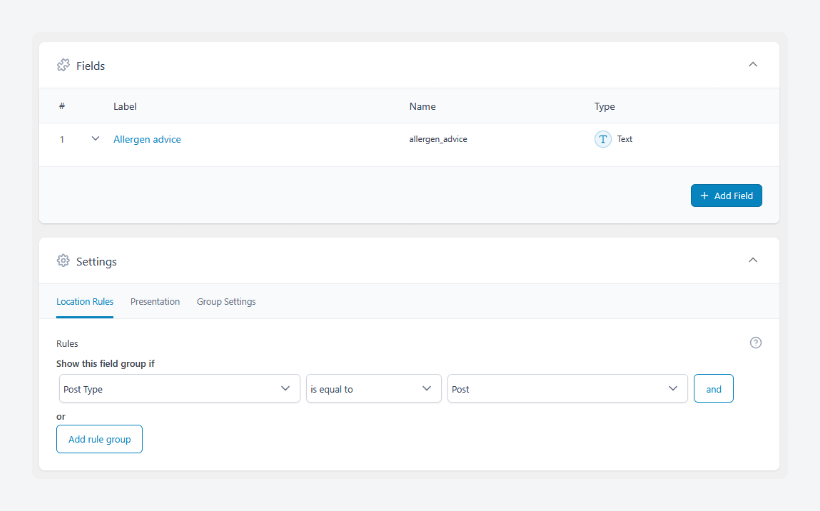
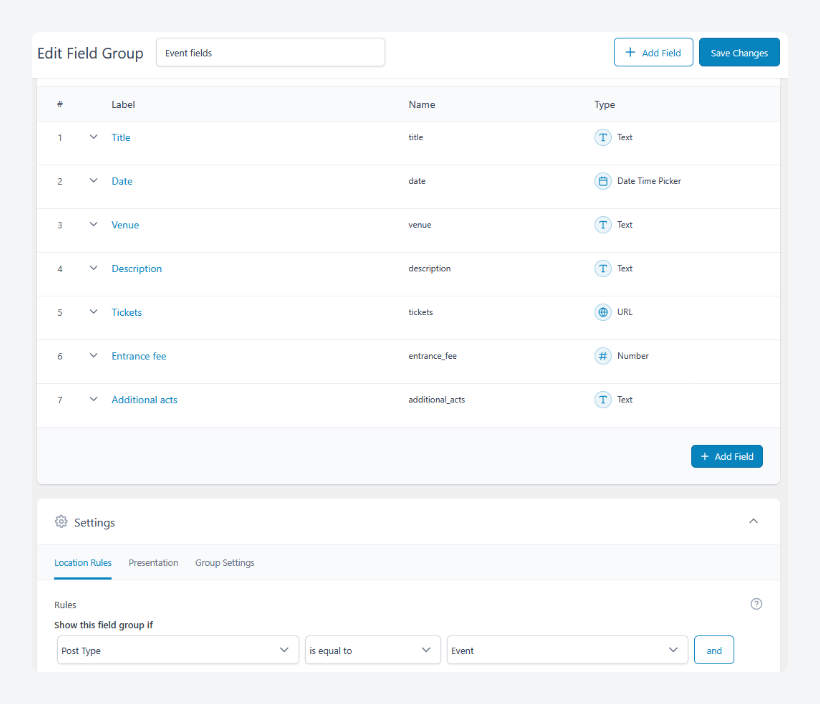
- Create a custom field group named Allergens and add a text field called Allergen advice. Make sure the Location Rules are set to Post Type is equal to Post.

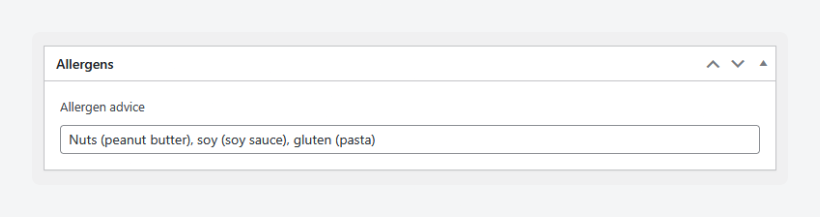
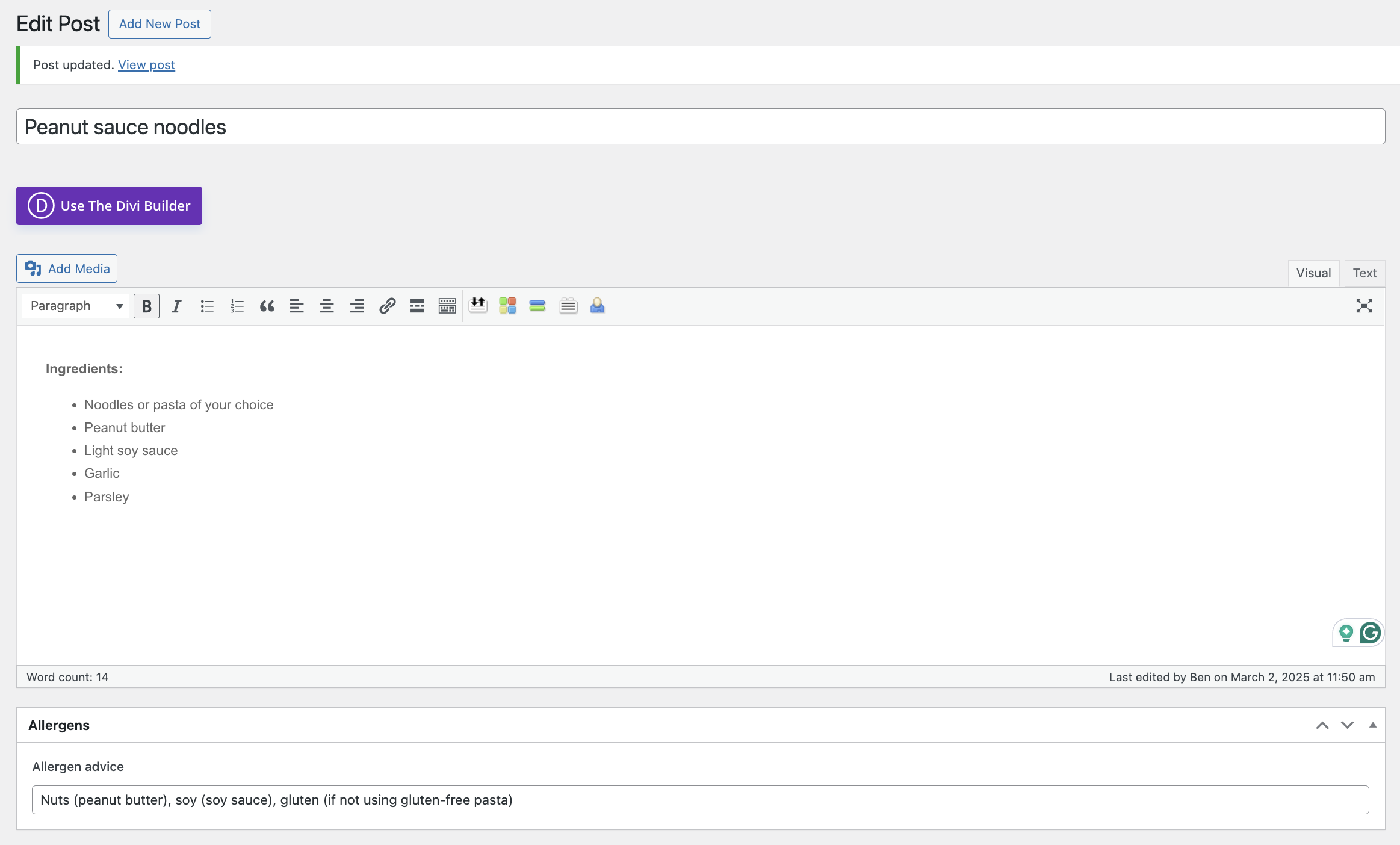
- Create a new post, add the content, then fill in the custom field with the recipe’s allergens.

- Save it, then open it with the Divi builder.
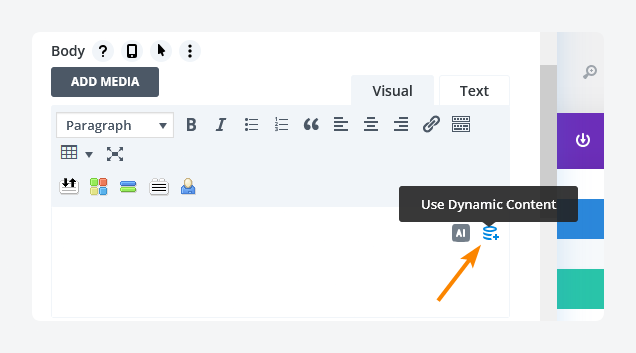
- Add a text module, and under Body, click the stacked discs icon to Use Dynamic Content.

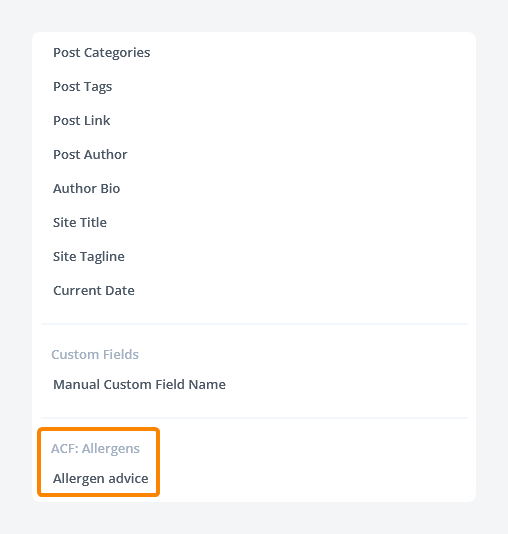
- Scroll down and select ACF: Allergens > Allergen Advice.

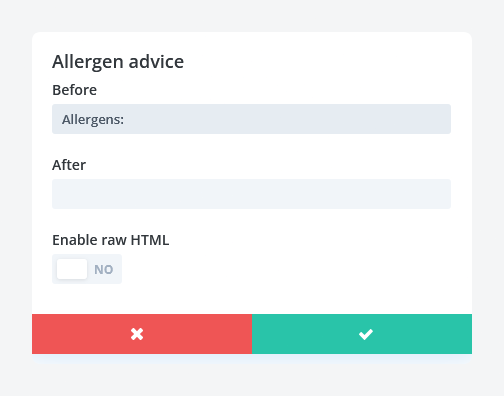
- Add “Allergens: ” (with the space) to Before and save the module.

- Add some styling to the module, like a background color and a border.
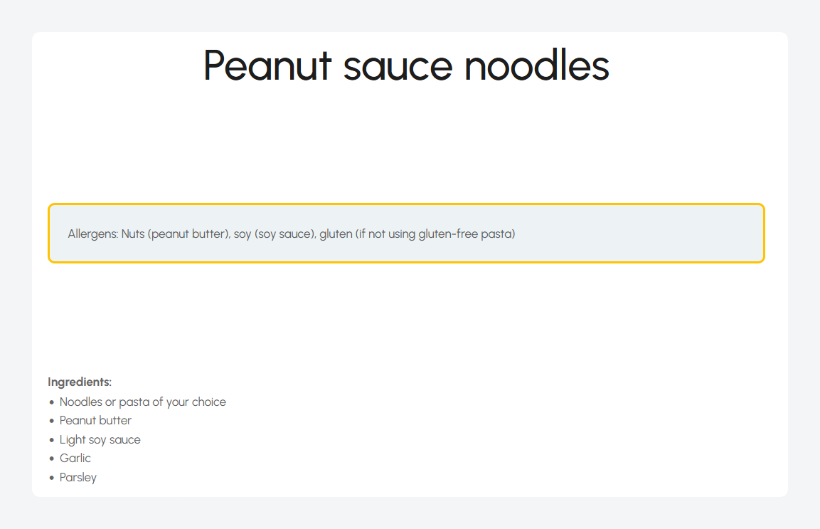
- Add a Post Title module and a Post Content module. Place the module with the allergen advice where you want it to appear in the published post. In our example, it’s going to appear between the title and the actual recipe so the reader has all the information as early as possible.
- Create a new recipe from Posts > Add New Post and fill in the allergens in the relevant input area.

- Hit Publish and test it to see if it works.

2. Creating a template for a custom ACF post type with Divi
Now that you know how to display custom field data in individual posts, let’s take it further. We’re going to create a complete events template that automatically displays information like dates, times, and ticket prices.
- Create an events CPT with fields for name/title, date, time, venue, description, entrance fee, additional acts, and link to buy tickets.

- From the dashboard, go to Divi > Theme Builder and create a new template.
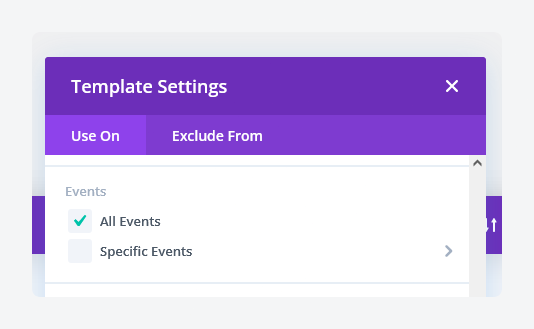
- Under the Use On section, check All Events to assign it to the CPT you created.

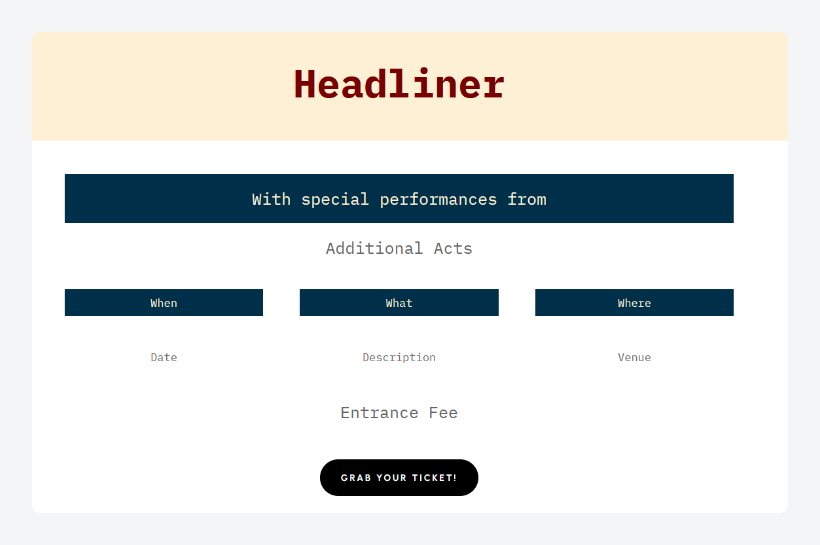
- Use the builder to add modules to the body and enable dynamic data on them from the events field group, as described in the previous section. Use Before and After text to work dynamic data in naturally.

- Save the template when done.
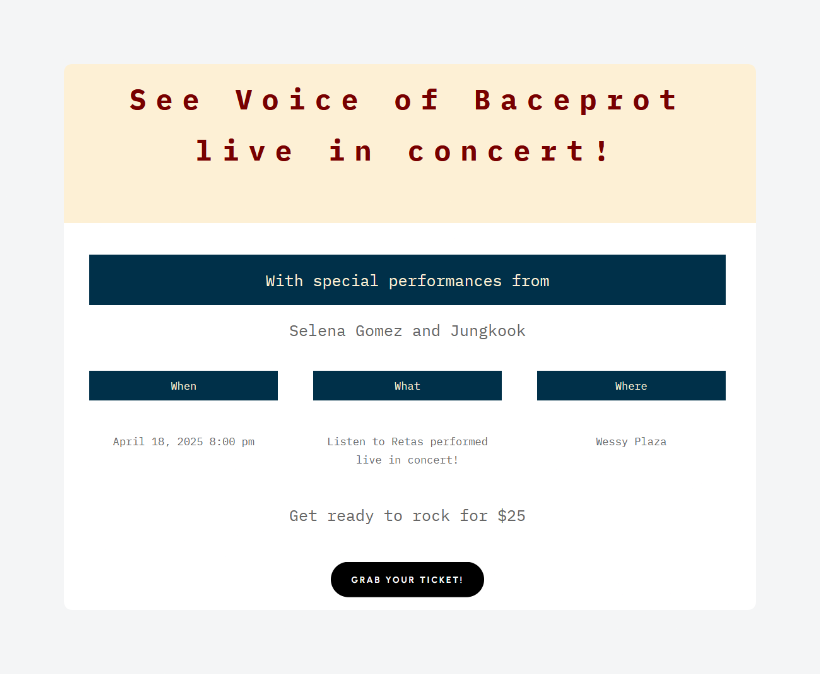
- Create a new event via Events > Add New Event and fill in the custom field data.
- Publish and view your dynamic content on the frontend.

Advanced use cases for ACF and Divi
ACF PRO offers additional features that work well with Divi for more complex website needs. Here are some practical examples of what’s possible:
Dynamic event schedules
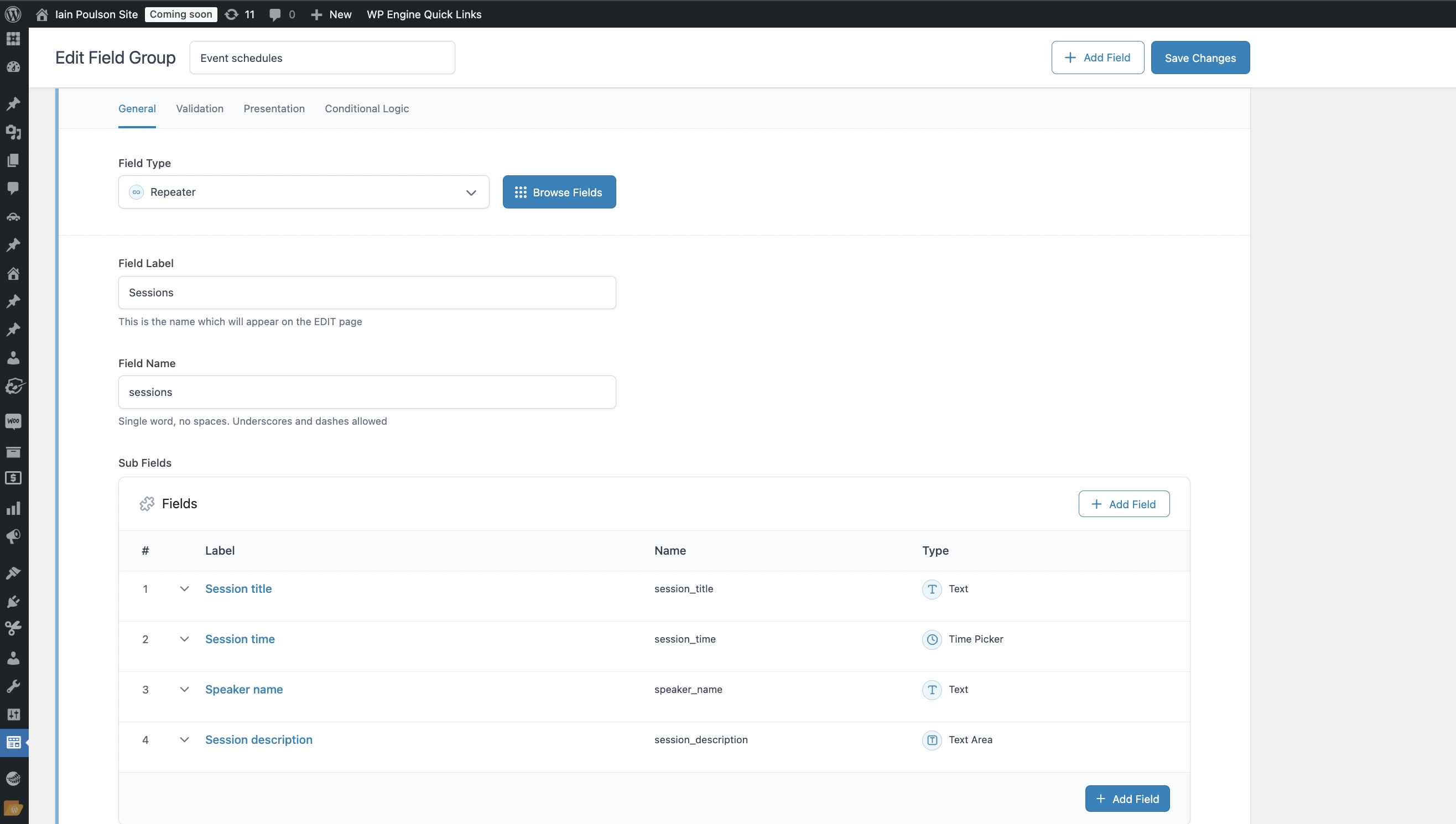
Managing conference schedules becomes straightforward with ACF’s Repeater field.

Create an organized list of sessions in the backend, and use Divi’s text module to display them on your pages.
Each session’s details – speaker, time, and description – stay organized and are simple to update when needed. This setup works particularly well for events that change regularly, like monthly meetups or annual conferences where programs often need adjusting.
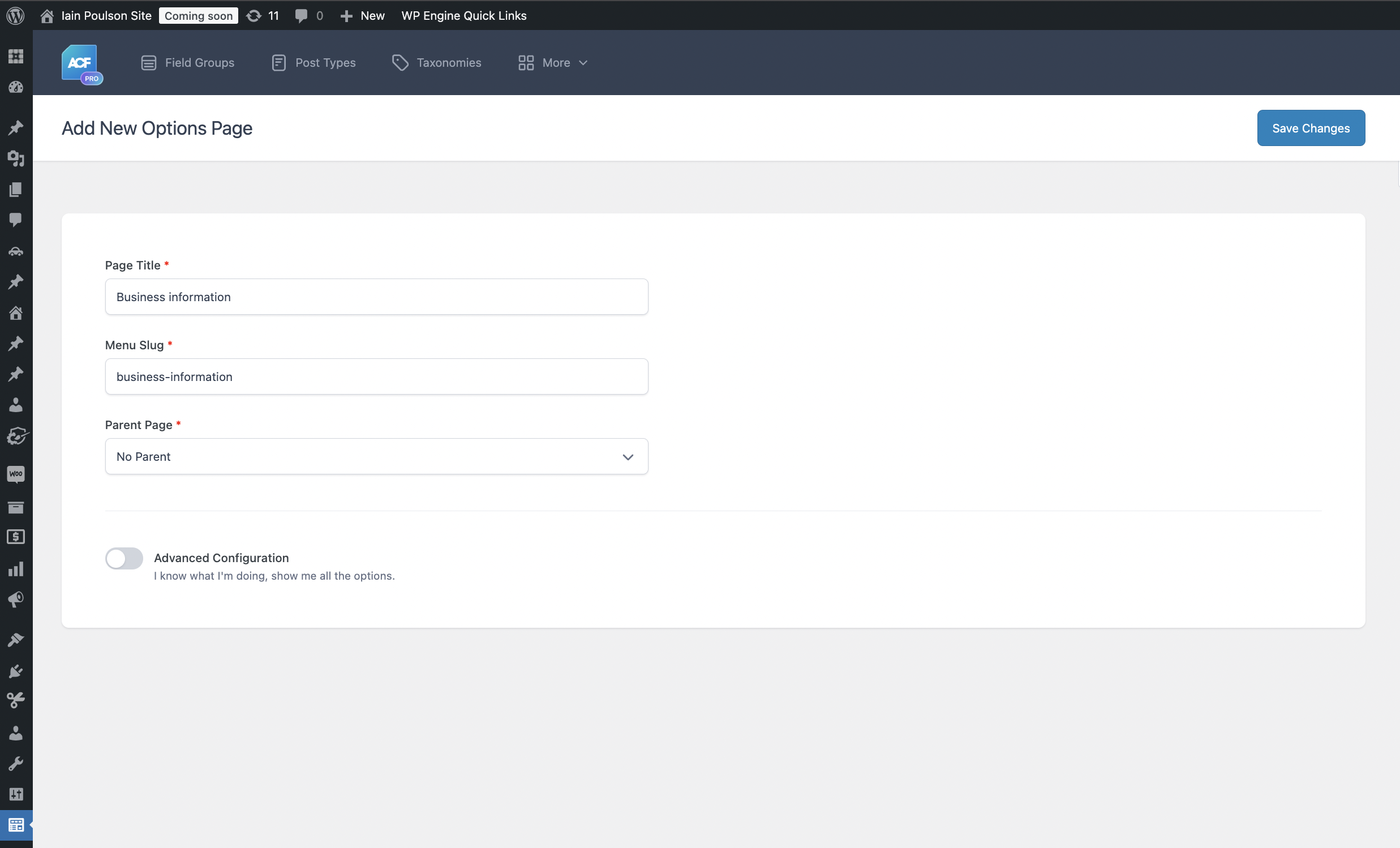
Centralized business information
Business websites often need the same contact information on multiple pages. ACF’s Options Pages provide a central place to store these details.

Add your contact information, social media links, and company announcements once, then connect them to Divi’s blurb modules across your site.
When information changes, update it in one place. This approach reduces the risk of outdated information and saves time when managing larger sites with multiple contact points or locations.
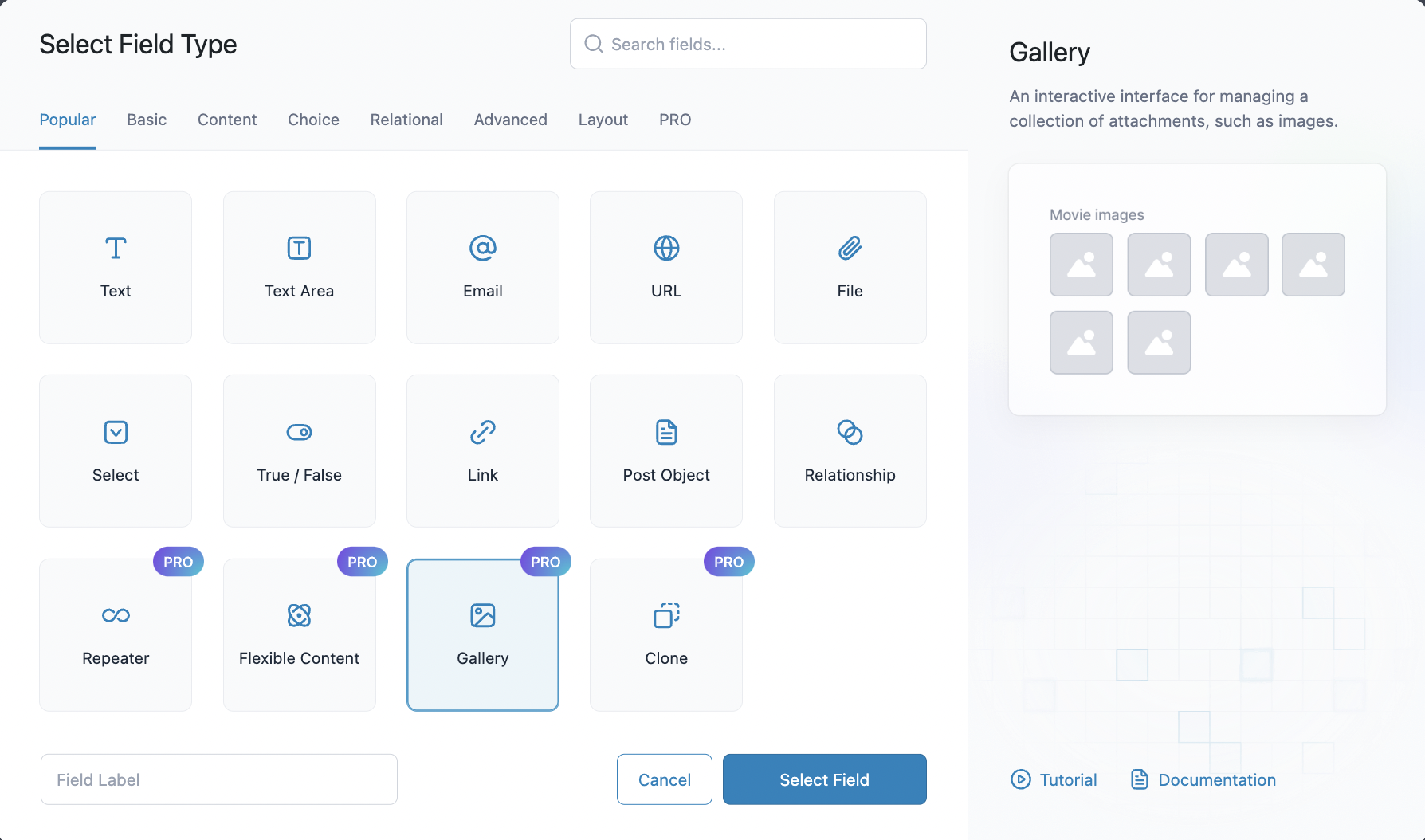
Portfolio management
Photography portfolios benefit from ACF’s Gallery field combined with Divi’s gallery module. Add or remove photos through ACF’s interface, and they update automatically in your Divi layout. This keeps your portfolio current while maintaining your chosen design.

The Gallery field also helps organize images by project or category, making it easier to manage large collections of work over time. For photographers who update their portfolios frequently, this combination streamlines the entire process of showcasing new work.
Build rich, dynamic websites with Divi and ACF
Adding ACF to your Divi projects opens up new possibilities for managing content. ACF keeps your content organized in a way that makes sense, while Divi helps you display it exactly how you want.
The real value comes from how these tools handle complex content. You can build directory sites, create data-rich product catalogs, or set up CPTs, all while keeping content management simple in the backend and design control intuitive on the frontend.
Want to take your WordPress sites to the next level? Give ACF PRO a try and see how it transforms what’s possible with Divi.





For plugin support, please contact our support team directly, as comments aren't actively monitored.