There’s a lot you can do with core WordPress blocks, but there are situations where the off-the-shelf options just don’t cut it. Maybe the design is magnificent, but requires functionality that core blocks can’t give you. You might have a particular integration or interaction that you need to facilitate with some custom CSS, or JavaScript, or even just some fancy templating work, and that means stepping into custom block territory. It might just be that you want to make things as simple as possible for your content creators, giving them a streamlined process for creating complex layouts.
In this article, we’ll preview the custom ACF Blocks we’ll be showing at DE{CODE} 2024, taking place March 19 for the Americas and EMEA, and March 21 for the APAC region. You can register here to see sessions on demand from DE{CODE} 2024, including the full version of Fine Tuning Your Site: Custom Blocks With ACF.
The Showcase Site
The nature of the site influences the choices you make when creating ACF Blocks. After some discussion, we decided our example site should be an institution of higher learning.

School sites have complex content needs, often with hundreds of posts and pages, numerous custom post types, custom fields, third-party integrations, and countless media files. Plus, managing the content has to be as intuitive as possible, ideally with built-in guardrails to make sure editors only have access to what they need.
In other words, it’s a situation that’s practically tailor-made for ACF Blocks! I’ll discuss some of the blocks we built for the site below. Make sure to register for DE{CODE} to see the full versions in action. You can also get a preview of some of the other tools used to build the site in Mastering Modern Site Creation With the Best Workflows in WordPress.
We’ll show you how to build four basic pillars of the homepage: a Hero block, a neat little block for wrapping other blocks in links, a demo of how you can show content from other parts of your site automatically, and finally how to connect to third-party services–all in ACF Blocks!
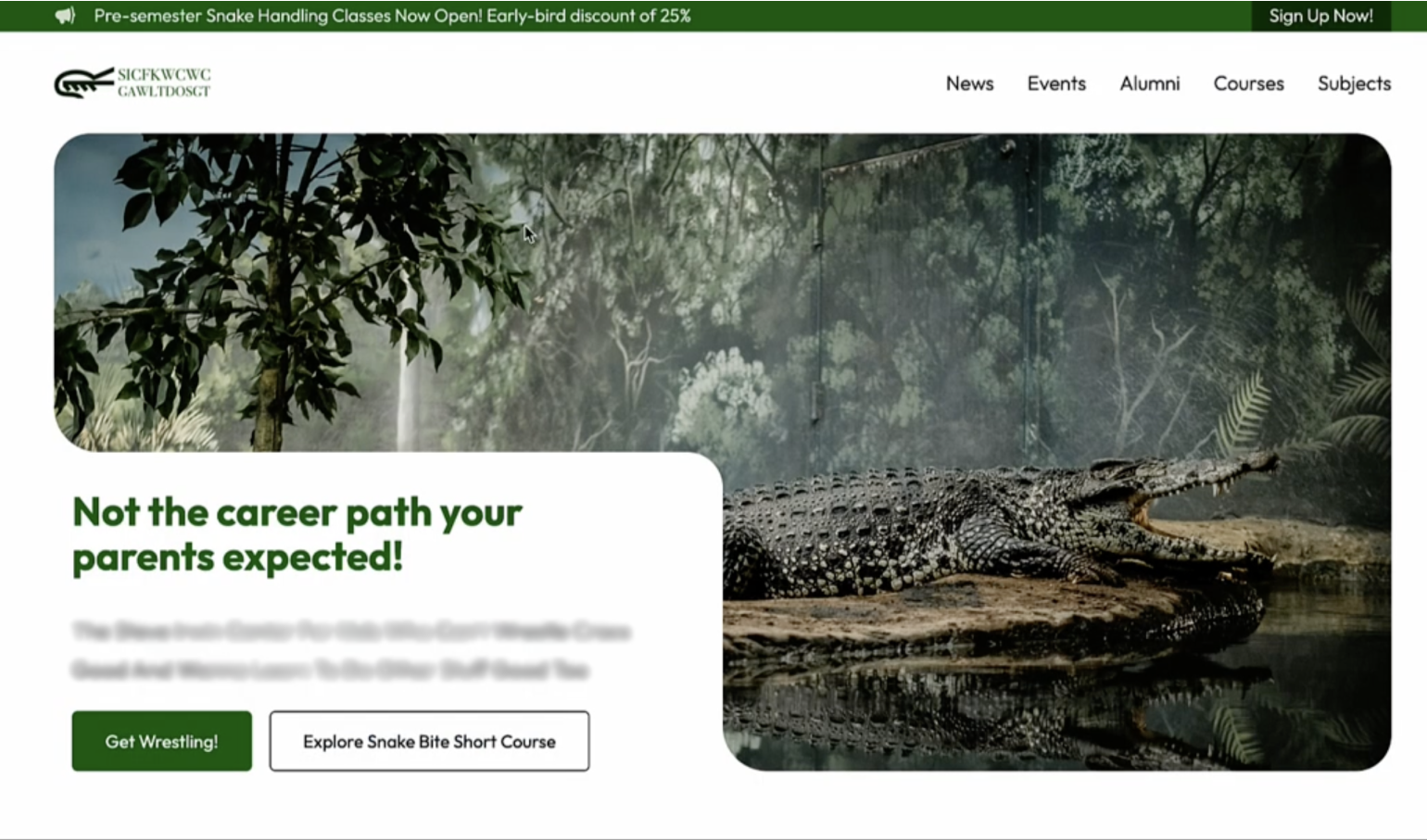
The Big Hero Block
This is the first thing a visitor sees, right at the top of the page. Unlike most of the ACF Blocks we’re going to show you, you could likely create something very close to this just using core blocks. This is where we’re starting, though, so it’s best to keep it simple before we explore the more advanced capabilities of ACF Blocks. We’ll walk through how this block was created during DE{CODE}, but you can get an early start on block development with our tutorial on creating your first ACF Block.
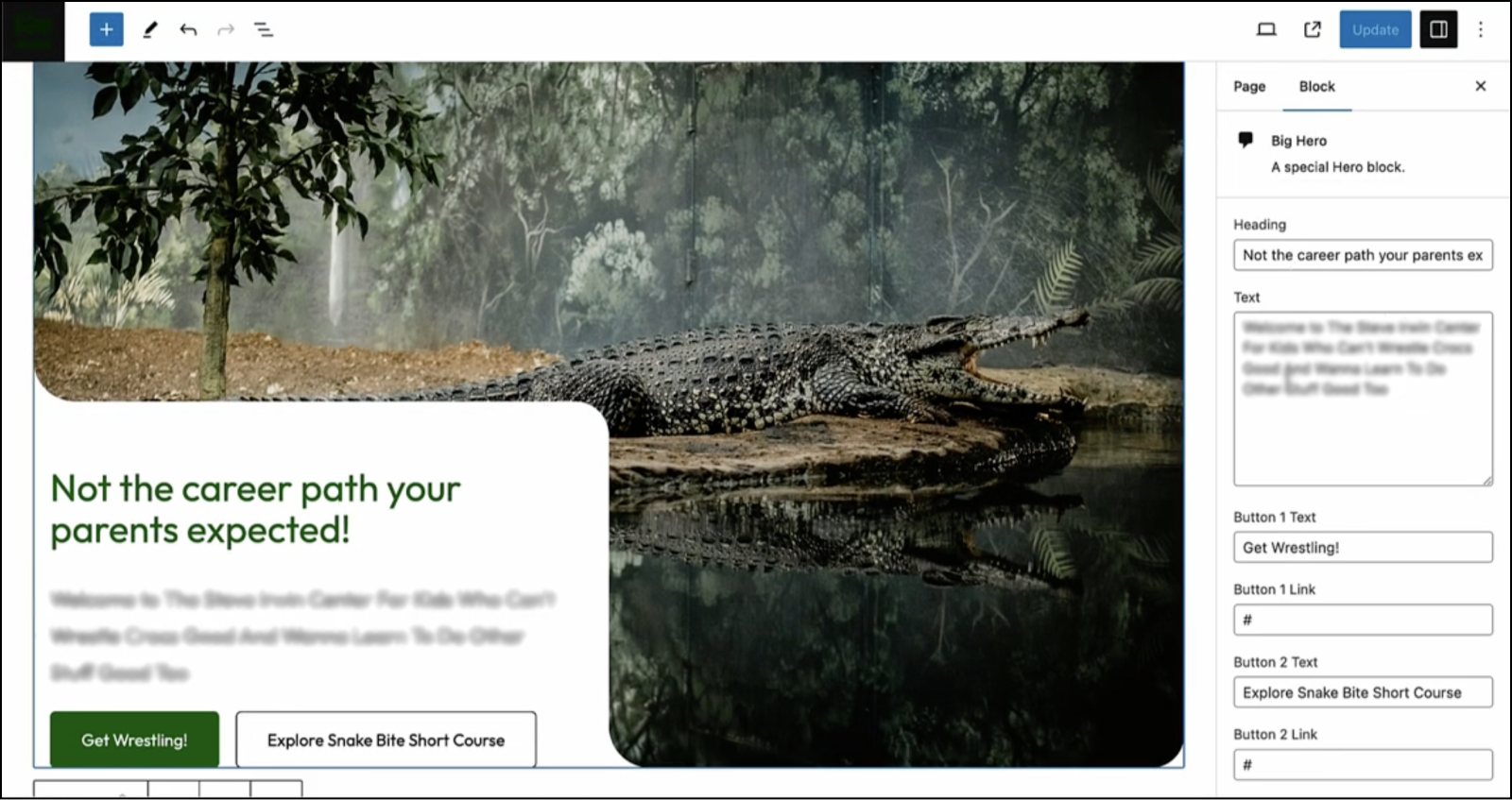
Let’s take a look at what our editors see when they’re editing this block:

Editors can change text, they can change links, and they can change the background image. That’s it. There are no styling or layout controls available, so those won’t be changed by accident or on a whim. You could add them, but that’s the key: you’re only passing through the options you want them to have.
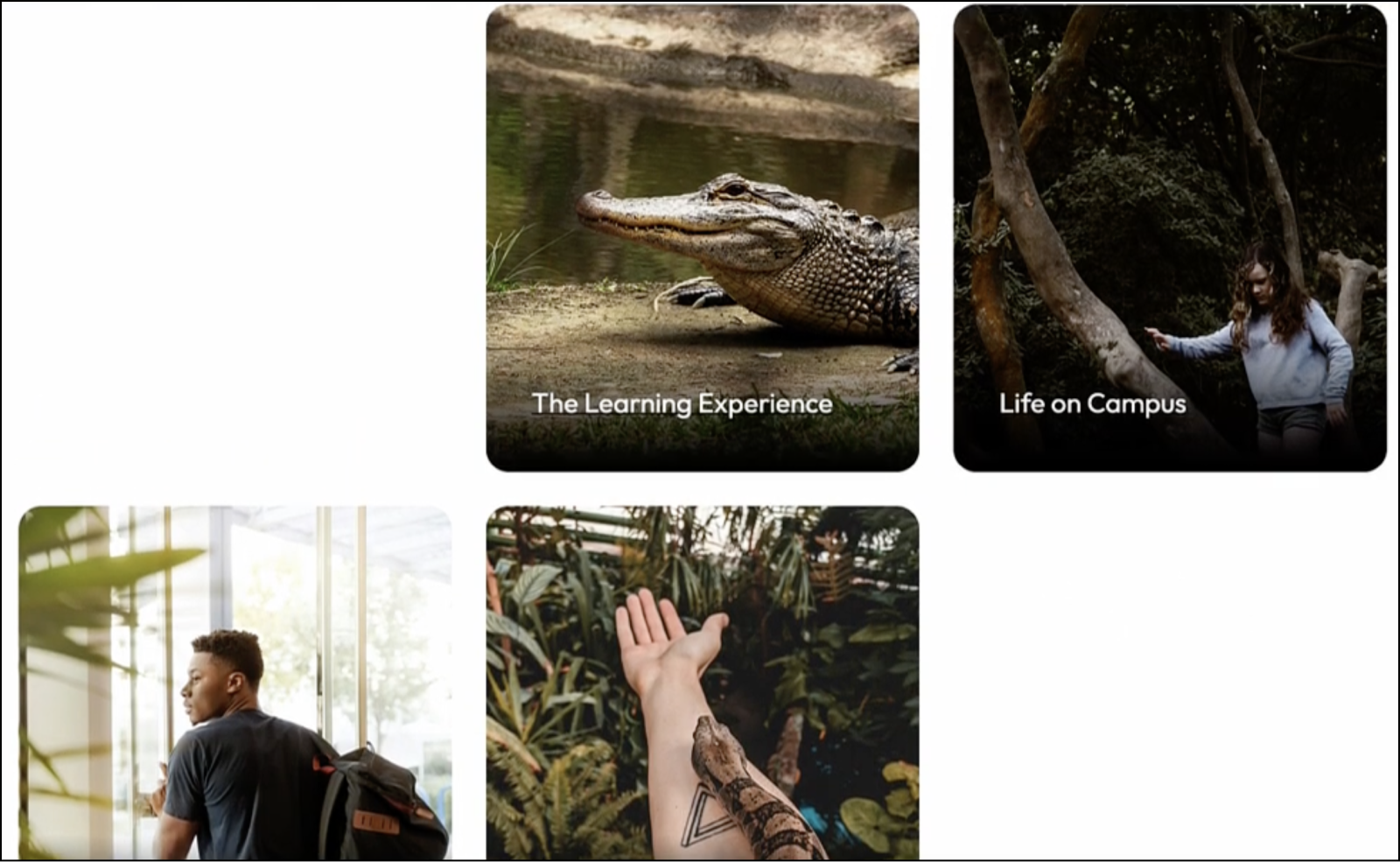
The Link Wrapper Block
The Link Wrapper Block is how we create tiles on our front page that change when you hover over them, and give you the option of clicking on them to follow a link.

Having clickable tiles that send you to different places on the site is a really common design practice. The Link Wrapper block facilitates this, by basically letting you add the block to a page, dropping whatever you want inside of it, and then making the whole thing clickable.
The key is the InnerBlocks element contained within the block’s PHP template. You can use InnerBlocks with your ACF Blocks to create parent/child relationships, allowing you to nest blocks within blocks.
Both the Big Hero and Link Wrapper blocks are relatively simple, even if they do some pretty amazing things. At DE{CODE} 2024, Liam Gladdy will take us through how to create more advanced blocks: the Course Tile block and the Contact Section block.
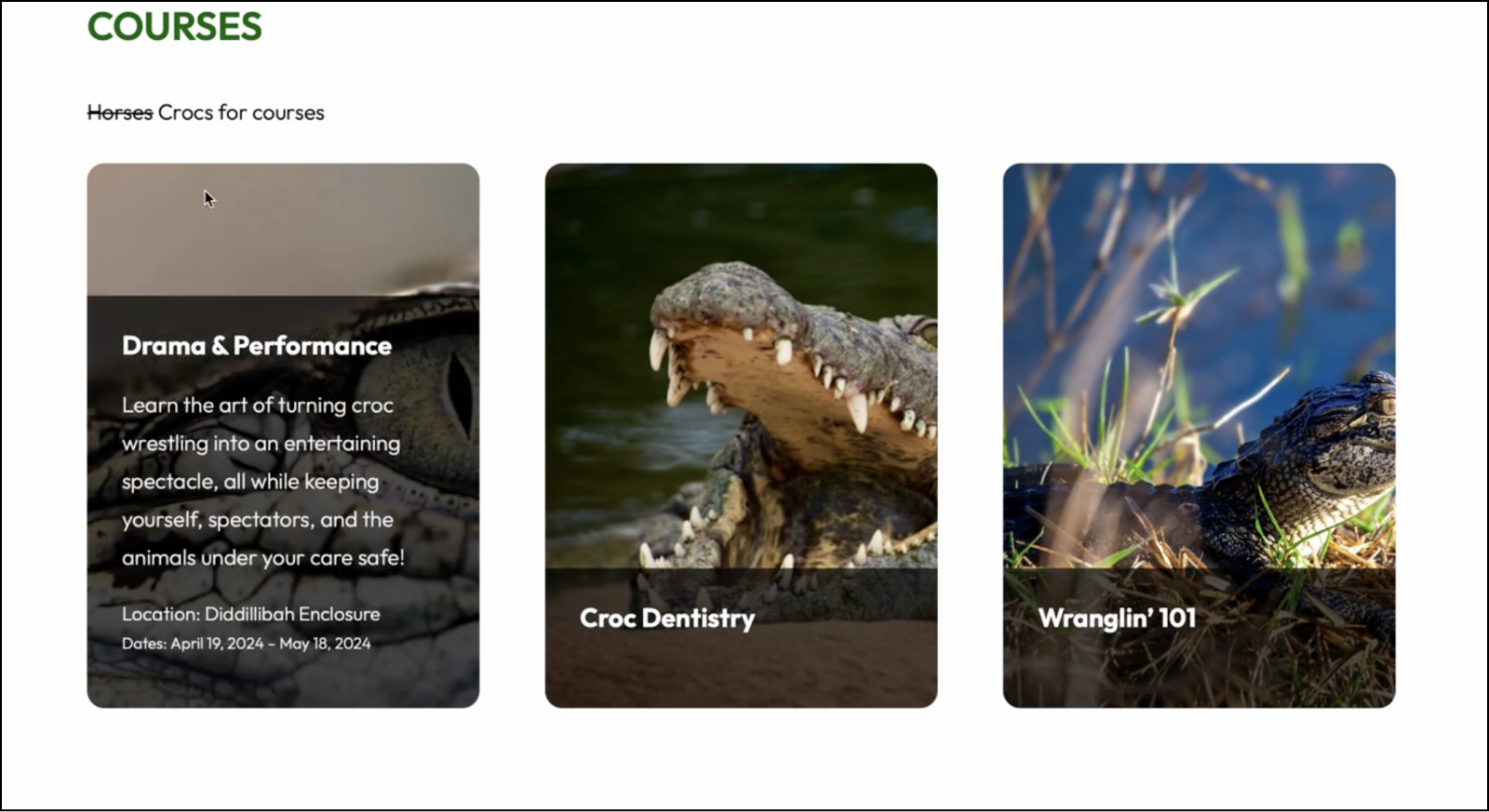
The Course Tile Block
This uses the Query Loop block, a core WordPress block, which allows us to set the post type that we want to loop over, whether it looks from newest to oldest, etc. We can also add filters so, for example, we’d only show courses by a certain instructor, or have a particular keyword assigned to them.
What’s really interesting here is that this block doesn’t have any fields assigned to it, because it doesn’t need them. Instead, it’s picking up the results and data directly from a custom post type called “Courses”, which was also created in ACF. In this case, using ACF Blocks means you don’t have to write complicated React blocks just to show that data.

The Contact/Newsletter Subscribe Block
The contact section at the bottom of the school’s home page uses standard core blocks, including columns for buttons and text. The unique feature is the ConvertKit block, which creates a third-party integration that allows users to input an email address and subscribe. The code for this one is a little more complicated than the other blocks, but Liam will go over it all at DE{CODE} 2024. In brief, the block has its own functions.php file, distinct from the one in the child theme, and an asset.php file to return the dependencies and our block version..
The Contact Block provides two AJAX endpoints, one for logged-in users and one for users who aren’t logged in. It then checks the referrer for security, takes the email address that was posted from the form, and sends it over to ConvertKit’s API.
The JavaScript used is relatively basic, using the jQuery function you’ve probably used in classic WordPress development. ACF Blocks give you a way to use that classic language, jQuery, and everything else you’ve learned from classic WordPress, and bring it into the React world. You don’t have to code anything in React and write your own AJAX endpoints; you can do it in jQuery.
Conclusion
ACF Blocks can enhance functionality, simplify content creation, or even offer third-party integration, and we’ve still barely started exploring what they can do!
Make sure to join us at DE{CODE} 2024 to see the code underlying these blocks, and how creating custom blocks with ACF leads to a more streamlined and efficient workflow. Register now to secure your spot.
Supercharge Your Website With Premium Features Using ACF PRO
Speed up your workflow and unlock features to better develop websites using ACF Blocks and Options Pages, with the Flexible Content, Repeater, Clone, Gallery Fields & More.
About the Author
For plugin support, please contact our support team directly, as comments aren't actively monitored.

