Rareloop is a design and product studio based in Southampton, UK. Founded by Joe Lambert, Rareloop uses ACF in a number of creative ways, both to serve clients and ensure a consistent and repeatable development workflow.
There are three main components to Rareloop’s business: web design and development, mobile apps, and custom web software.
“While ACF makes it easy to craft intuitive interfaces via a simple drag-and-drop interface, it also provides a lot of advanced features that allow us to provide more workflow-driven experiences to our customers,” says Joe. “Knowing we have these advanced features available to us when needed gives us the confidence we can take on any challenge when building out powerful admin interfaces.”
Why ACF?
Joe says part of the reason for their extensive use of ACF was driven by a desire to gain greater control over the admin experience in terms of building WordPress.
“WordPress was great if you just wanted to be able to design the content or a theme around the content, but we needed to find some means of allowing our customers to enter additional information on pages. ACF was a really nice interface for doing that. It meant you didn’t have to code up every single metabox yourself,” he says. “We started using ACF very early on. These days, we just wouldn’t build a site without it. It’s not optional. It’s just part of the stack that we use.”
ACF helps Rareloop provide their customers with fantastic editing experiences, helping to ensure the content creators working on the sites have the flexibility to bring their visions to life without having to go back to Rareloop again and again for help.
“It’s vital that what we build can grow and change when working with clients over several years,” he says.
By having ACF as part of their stack, it allowed them to create a page builder experience for clients, one that plugs seamlessly into their “componentized” approach to web development.
Page Builders and Componentized Web Development
There are basically two ways to approach WordPress as a developer. There’s the “classic editor” approach, and then there’s Full Site Editing (now called Site Editor), otherwise known as Gutenberg.
Adam Tomat is the Lead Developer for Rareloop. He notes that they tried Gutenberg, but felt certain features were still lacking.
“We found that it was more like a content builder than a full-fledged page builder,” he says. “You get a live render of your components, which from an editing perspective is nice, but from a developer’s perspective, it means you have to make sure your components are working inside of the WordPress admin as well as on the frontend. We want to spend more time adding value for our clients on the business side, rather than doing all this frontend work.”
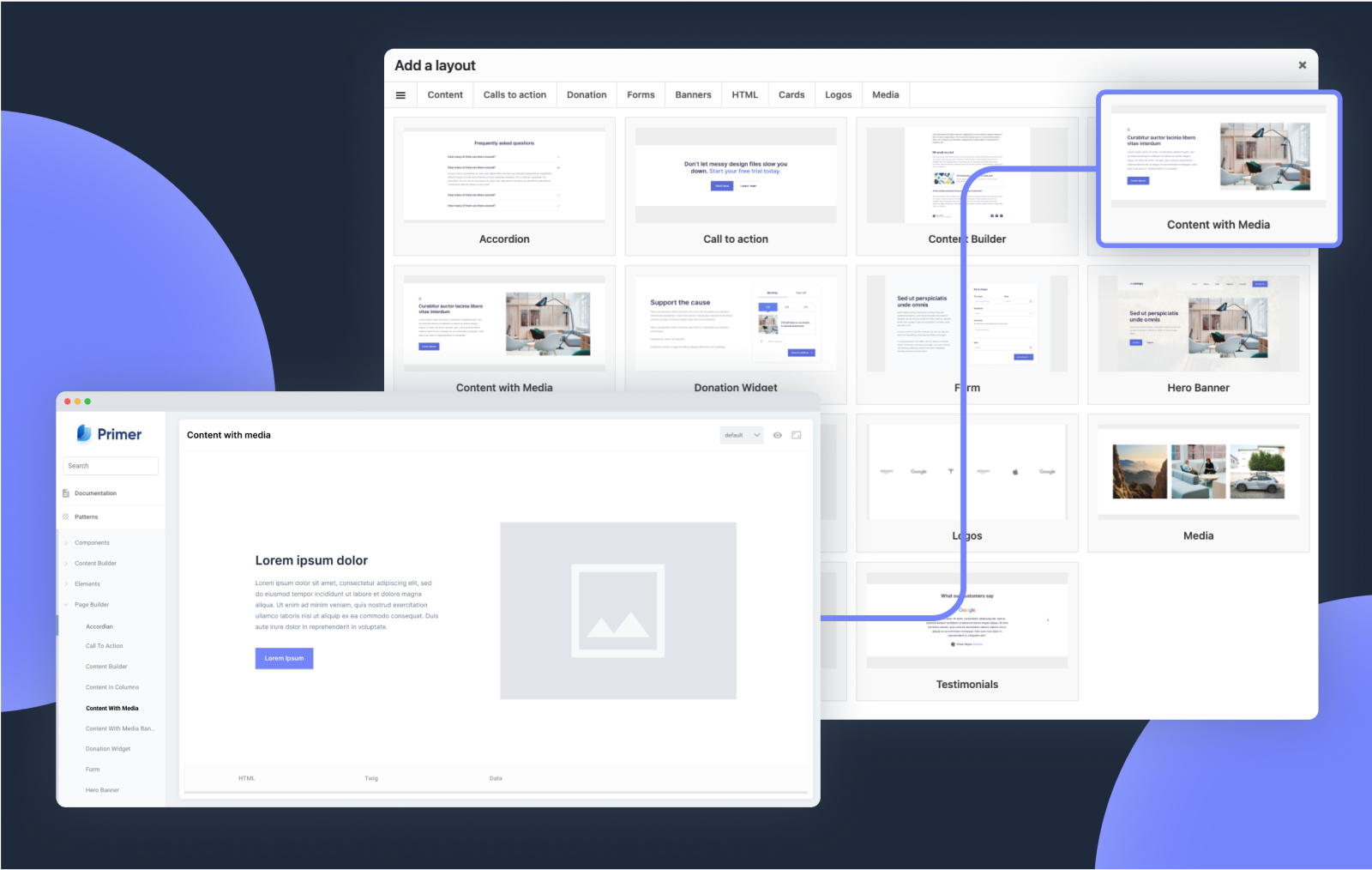
The solution at Rareloop was to create their own page builder. It uses the classic editor approach, and makes heavy use of the Flexible Content field in ACF PRO to allow Rareloop to tailor each component to a client’s individual needs.
“We’ve got quite an ACF-heavy page builder that we use. It’s really powerful,” says Adam. “The way we build is very componentized, with a pattern library that sits alongside WordPress. This allows us to focus on frontend visuals without having to actually run WordPress to output what it looks like in every potential state.”

Their page builder has access to these components and gives clients a nearly limitless selection of templates. With some of the bigger sites Rareloop works on, there are often multiple variations of components with the same fields that may have different design layouts. By providing a static preview of each component in the pattern library, clients get a visual representation of what they’ll get without the technical overhead of live rendering. This allows Rareloop to more easily build sites that exactly match the client’s desires and expectations. Rareloop make use of the ACF Extended plugin’s Dynamic Render functionality to power the component previews.
“People are very visual,” says Joe. “If you can show them what their blocks will look like, they can recognize what they want. It’s a sort of halfway house between live renders and going just by the name. In a way, it’s kind of like a bag of Lego that people can use to build pages however they want them.”
Clients can leverage the design ability of Rareloop, while knowing that they can’t mess up the overall look of the site. Site editors get a consistent experience and appearance, giving them more freedom to concentrate on the content itself.
“From an editing point of view, we’ve found people really like that,” says Adam. “Because it’s highly flexible, but it’s not the kind of ‘Wild West’ page builder that lets you control every kind of minute detail.”
Rareloop works with the client to determine what rules will govern the site. If a client wants to dive into minutiae like just how much padding surrounds each individual image, then Rareloop can enable that for them in the page builder.
“At some point they may decide they need a really different presentation for some content, and then they can speak to us about getting that novel thing built,” says Joe. “Once it’s built, they can use it anywhere on their site. It’s the right balance between a ‘kitchen sink’ style and templates.”
It’s a strategy that has allowed Rareloop to build pleasing sites for all sorts of clients, from long-established and family-run commercial cleaning companies like NuServe to brand-new organizations like Living Well Partnership.
Adam summed up the advantages this approach has for clients in 5 Benefits of a WordPress Page Builder: “The main benefit of using a page builder is it lets you create the pages you need rather than being restricted by the templates you have.”
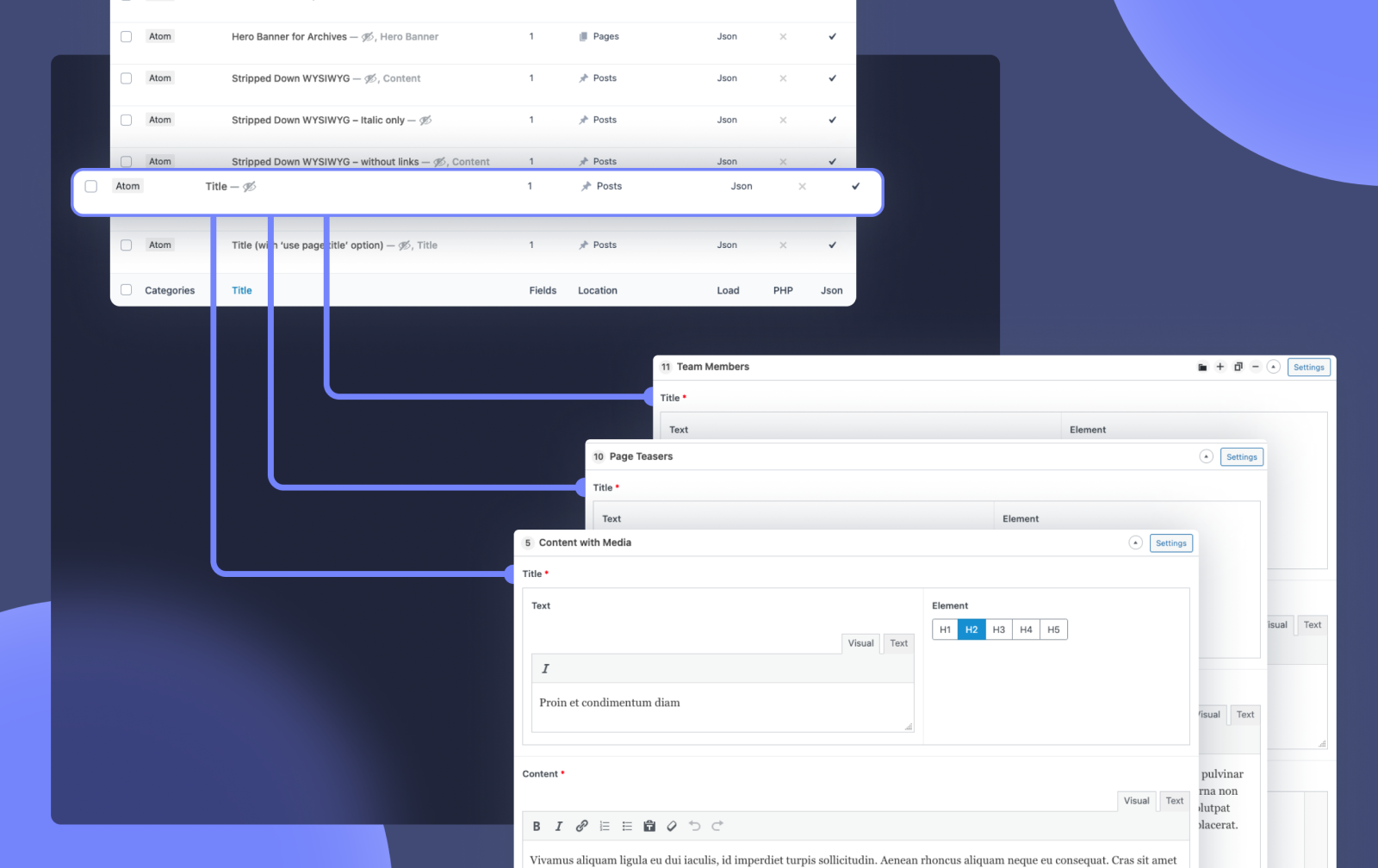
ACF PRO is the backbone of Rareloop’s page builder, making extensive use of ACF’s Clone field to provide consistency for both clients and Rareloop’s development team.

Consistent and Repeatable Development Workflow
“This sort of componentization works for development as well,” says Joe. “It’s like we have our own bag of Lego that we reach for to build components, and then the components become the Lego bricks that we present to our clients.”
This helps to speed up workflow, leading to greater satisfaction for both clients and developers.
“For example, a client may want a small alteration to the title field, say to add a smaller line of text above it. That’s not something we want to code every single time,” says Joe. “But because of the ACF clone field, we can just write some logic in one place and bring that in every single time.”
WordPress is very flexible. That can be one of its biggest challenges, as no two developers will approach a problem in exactly the same way.
“It’s helped to standardize the way we work,” says Joe, referring to the ACF-enabled page builder. “For an organization like ours, where we need to be able to onboard new people quickly and work across a team, that kind of consistency is incredibly important. Using clones throughout our page builder allows us to share knowledge across the team and ensure the developer experience is repeatable and the editor experience is consistent.”
Complicated Product Pages, Seemingly Simple Solution
“One of our clients has somewhere between 500 and 600 products that they manage, in about 20 different categories,” says Adam. “It’s not a sales site, but more like a business-to-business catalogue.”
Because of this, the individual product pages have to include a lot of material and specification information, leading to a tremendous amount of metadata that must be added for each product. Not only that, but the fields that should show for each product are different based on the category it’s in and other aspects of the particular product.
“So if you’re a content editor trying to update a product or add a new one, you may have to fill out 10 or 15 different meta fields,” says Adam. “But then you go to a different product, and three of the fields may be the same, but there’s actually seven different ones as well.”
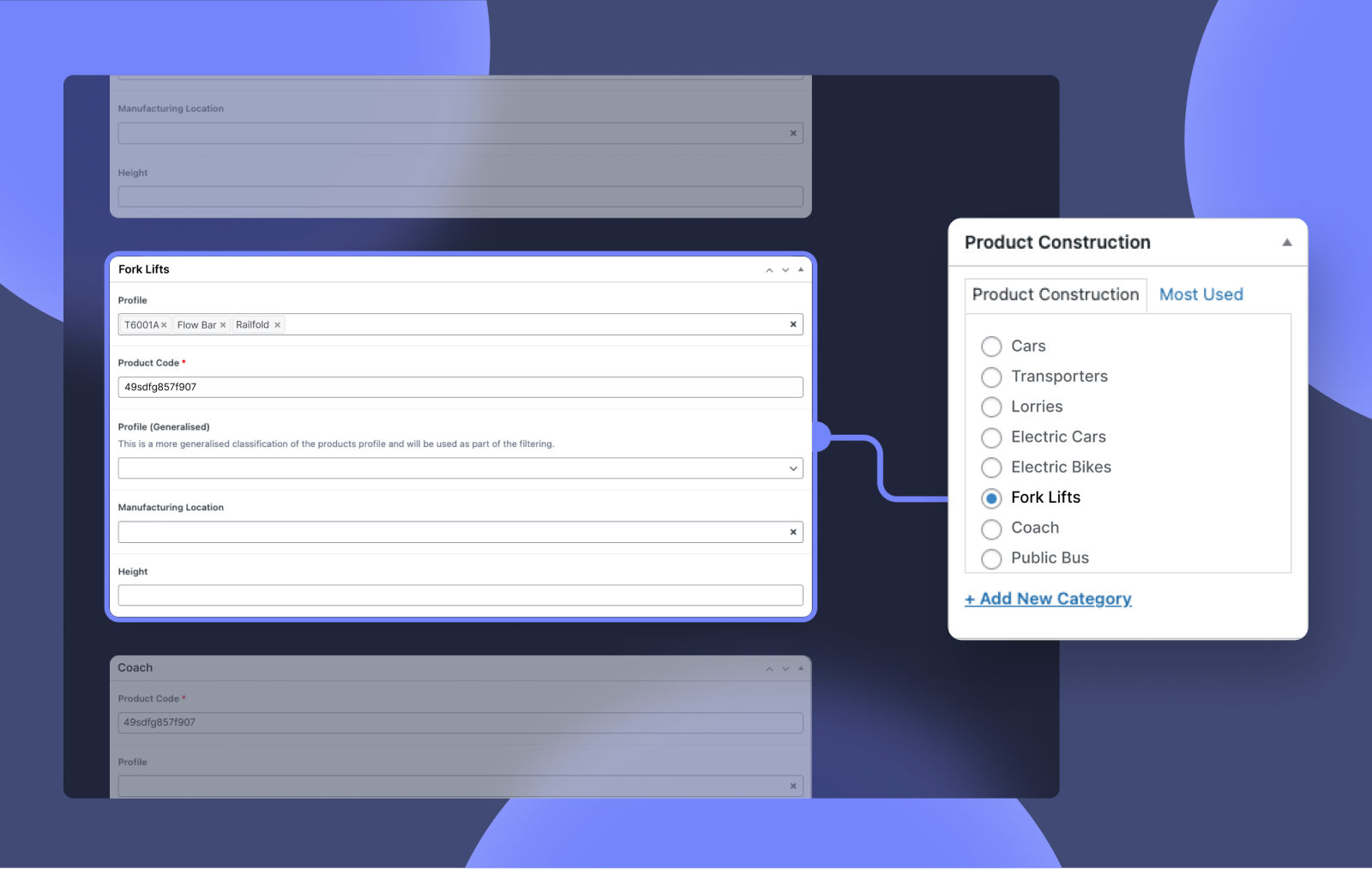
The solution was to present content editors with a kind of matrix of ACF fields that depend on the category of the product. If you change the category, all the fields change along with it.
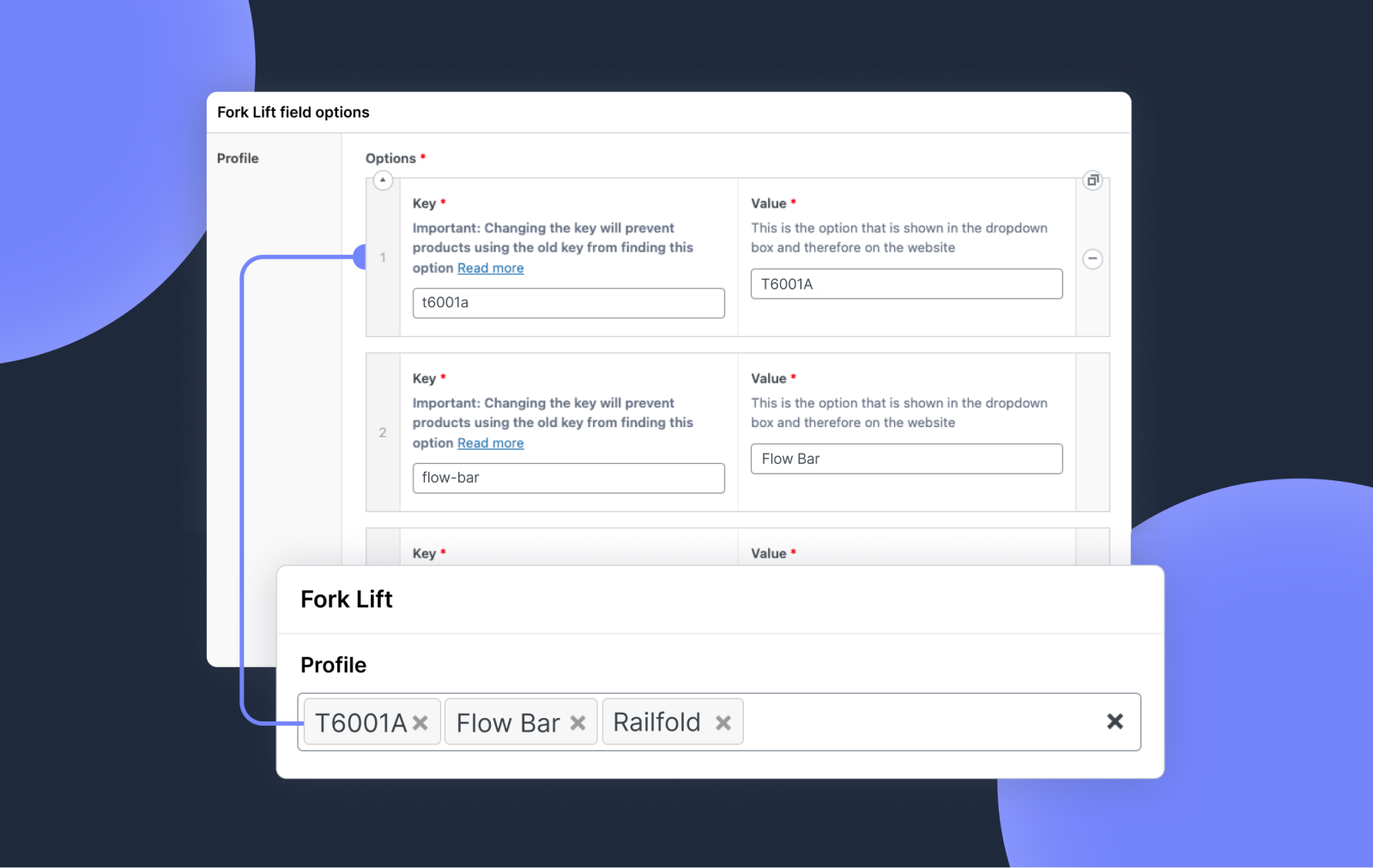
“The trickier aspect about this is that some of those fields have different values depending on the category,” says Adam. “For example, say fork lifts has three options for a ‘profile’ field. Another category (e.g., lorries) may have 5 options for the same ‘profile’ field.”
Adam says the goal was to build the pages using ACF so that options would be dynamically generated depending on the product category.
“We used to hard code some of that stuff, but as the client’s needs changed we recently revisited this approach and we’ve built an admin UI instead. Now on a category they can use the Repeater field and choose the values they want to show for that field in that category,” says Adam. “We also made heavy use of the Clone field, conditional logic, and location rules to make this possible.”


This allows the client more ability to manage product pages themselves using ACF, which then feeds into another area that’s dynamically generated based on what the content editor has entered. The process seems simple to the content editor, but there’s a very complex workflow going on beneath the surface.
“What’s really interesting about this is that we’re using ACF to control ACF,” says Joe. “Users with specific roles can make changes that then change the fields, or the values in the fields, in another part of ACF. We’re calling PHP functions for ACF, which then go off and get the actual ACF field group.”
Hooking ACF Into Stripe for a Better Donation Experience
Rareloop has also used ACF to power donation workflows for a number of different clients, including Christian charity New Wine that “better showcased their offering, increased donations, improved user experience and engagement.”
Donation forms and widgets are often very similar between different sites. There’s usually a way for the end user to set the donation amount, a form for their contact details, and some sort of integration with a payment processor such as Stripe. This can be hard coded, but doing so usually means the charity has to go back to the developer to make any changes. This can be a challenge if the organization wants to run campaigns to meet suddenly developing needs.
“What we wanted to do in terms of ACF was to provide a really nice editing experience for the content creators, so if they want to make changes they don’t have to come back to us,” says Adam. “The naive approach would be to manually copy and paste IDs from Stripe into an ACF field. But this felt clunky. Instead, we use Stripe’s API to fetch all the available products and use these to dynamically populate select fields on an ACF options page. Rather than the editor dealing with IDs, they are presented with product names – making it much easier and simpler for them to manage and change. It also means that website editors don’t need access to the Stripe Dashboard, reducing risk for the organization.”
Conclusion
Rareloop uses ACF to empower clients by giving them a better editing and content creation experience, with fine-grained control over the way the content is displayed. And by having ACF heavily integrated with their page builder, the company provides themselves with a more consistent and repeatable workflow. Rareloop also makes extensive use of Lumberjack, an open-source MVC framework they developed built on the popular Timber plugin.
For more on how you can build better websites with ACF, please see our Getting Started guide. If you’re ready to unlock all of ACF’s professional features like ACF Blocks and a greater selection of field types, check out ACF PRO.


For plugin support, please contact our support team directly, as comments aren't actively monitored.