The big event is finally within sight: WordPress 5.0, featuring the new Gutenberg editor, is coming soon. And all of the emotions leading up to this release are quite unlike anything we’ve seen in the world of WordPress.
Feelings are all over the spectrum, from those who are absolutely giddy with excitement to those who dread the thought of the new content editing experience. But perhaps the biggest majority of WordPress developers are simply cautious and concerned – and for good reason. Gutenberg has been controversial from the start and with the recent influx of mixed reviews, most of us are unsure if our websites will continue to work as they previously did.
Today, we’re going to try and bring you some peace of mind when it comes to using ACF with Gutenberg. While things aren’t exactly perfect just yet, we’ll show you that we are well on the way to that glorious place.
But first, let’s talk a little bit about where things stand with this new editor you may have heard about 😉.
Gutenberg Inches Closer to Core
For months we’d heard that a future release of WordPress would feature a call for users to start testing Gutenberg, before it’s ready to be merged into core. On August 2, 2018, WordPress 4.9.8 was released and that much-anticipated call finally reached the public.
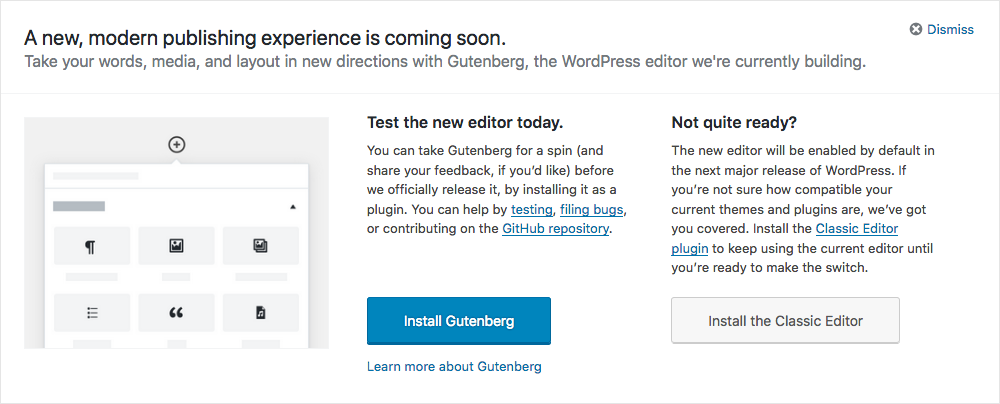
Upon installing or upgrading to version 4.9.8, a large, can’t-miss-it notice appears touting the new editor. An “Install Gutenberg” button enables users to download and activate the beta plugin version of the editor.
Also of note is an equally large area dedicated to preserving the Classic Editor, which invites users to install a plugin and bypass Gutenberg for the time being.
Installs and Reviews Spike
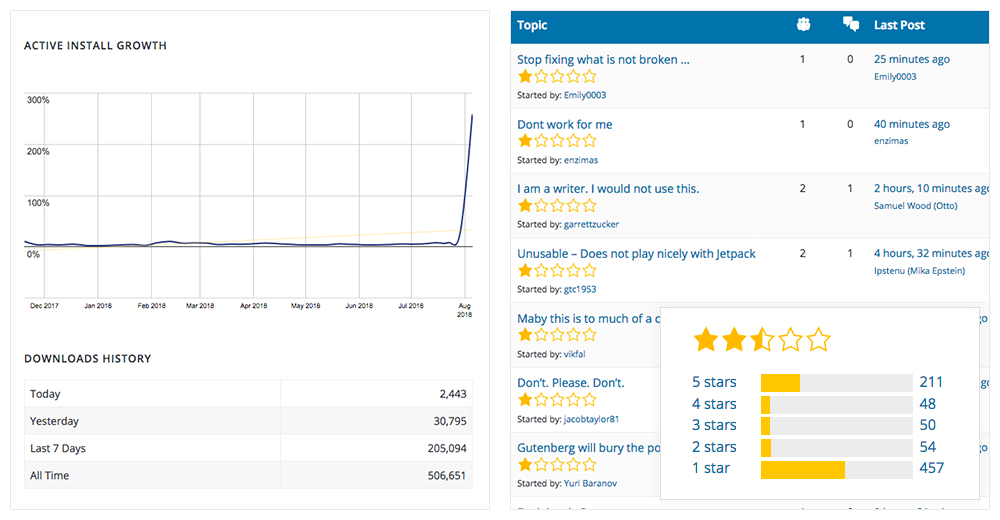
It’s pretty clear that the call-to-action worked as intended. WordPress.org reports that on August 1, just a day before 4.9.8 was released, the Gutenberg plugin had amassed 5,903 downloads that particular day. On August 2, that number skyrocketed to 66,518 🚀The active install rate jumped nearly 200%. If the intent was to get more users to battle-test the new editor, then mission accomplished.
With that leap forward, more reviews also started pouring in. If you’ve followed the reviews over time, you know that they’ve been decidedly mixed. As of this writing, approximately one third of reviewers scored Gutenberg a 4 or 5-star rating, while about 61% scored it with just 1 or 2-stars. A small minority were stuck right in the middle.
It seems like many of the negative reviews are more philosophical than anything else. Some hardcore users and developers think Gutenberg should continue on as an optional plugin, while others think the job should be left to already-existing page-builder plugins. And, there are of course an assorted array of conflicts with various plugins and themes being reported as well.
One welcome sight here is that Gutenberg team members look to be replying to several reviews in hopes of getting more specific information from users who are running into problems. Their efforts to engage the community and attempt to squash bugs should be both noticed and commended 👏👏.
ACF Works with Gutenberg, Seriously!
Despite the major changes to content editing, the Gutenberg editor surprisingly allows metaboxes (and custom fields) to behave as normal. This is great news for ACF as it means our custom fields can load, display and save correctly – albeit not as refined as before…
Meta Box Blues
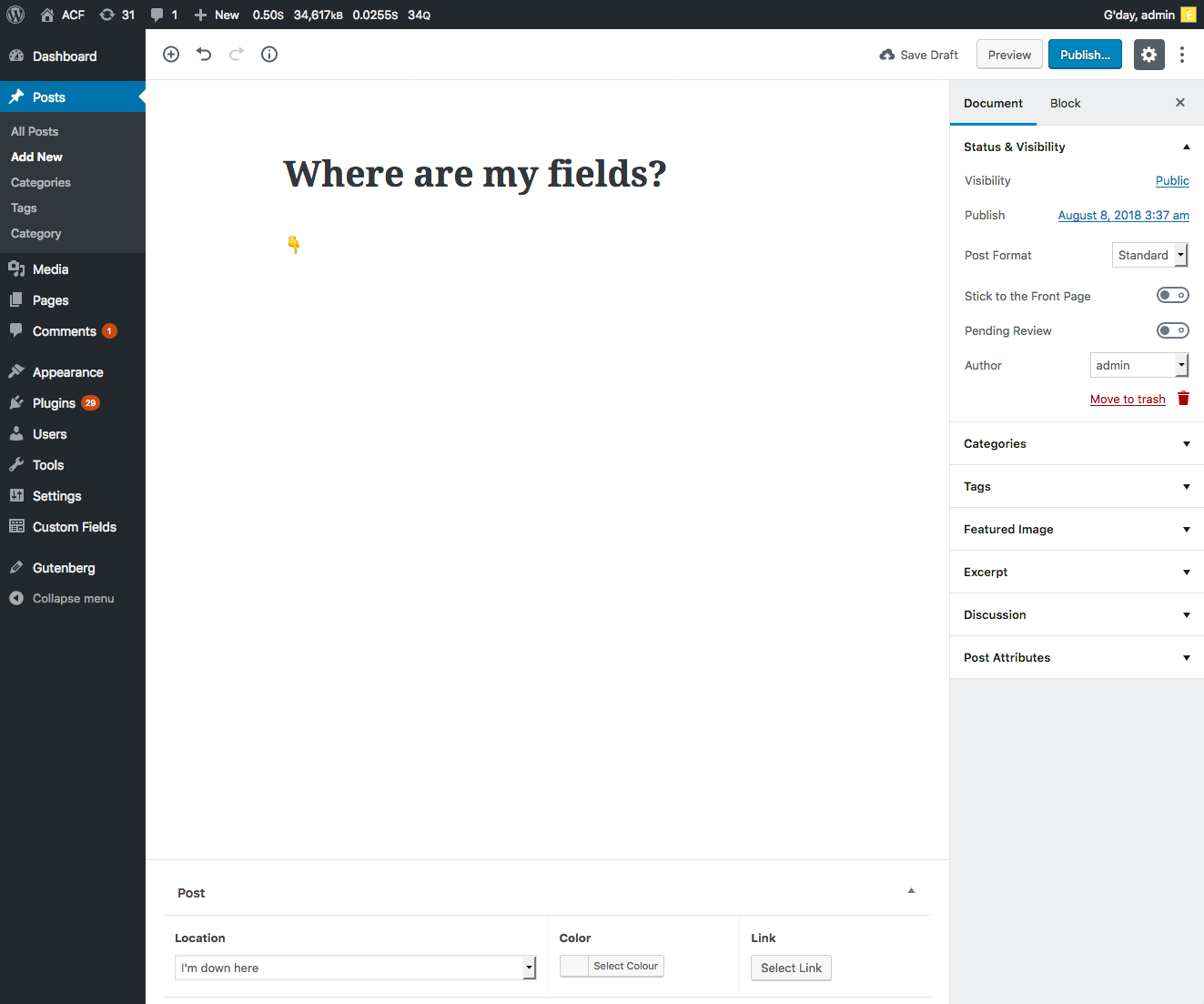
When using Gutenberg in its present form, meta boxes look somewhat out of place in this re-imagined screen. You’ll find that some familiar meta boxes are tucked away in an accordion on the sidebar while others, such as the original Custom Fields box that comes with WordPress, aren’t displayed at all 😮.
By default, our beloved metaboxes are pushed all the way to the bottom of the screen in an awkward attempt to retain compatibility. This placement feels very much like an afterthought from the Gutenberg developers and creates a disjointed editing experience for those of us (1+ million awesome ACF users) who extend the edit screens with extra fields.
While this setup isn’t ideal, we will continue to work within the system to ensure that ACF is integrated into the Gutenberg UI to the fullest extent possible.
Big News Regarding our Free Version 🎉🎉
The free version of ACF is also getting some love when it comes to Gutenberg. But it does come with some important changes that we want to make you aware of: Gutenberg Compatibility Will Only Be Available in ACF Free Version 5.
Our work regarding ACF free version 5 has been ongoing for some time and we’re happy to say that it’s finally going to make its public release! Look for it to replace version 4 within the WordPress plugin repository in early September 2018.
That being said, we made the decision to apply Gutenberg-related fixes only to version 5 (both free and PRO). It was a tough choice to make, but in the end it was also the most efficient way to maintain compatibility.
Therefore, we strongly encourage that everyone running free version to upgrade to version 5 when it becomes available. Or, you can also upgrade right now by using our Early Access feature. Either way, you’ll get all the goodies that come with version 5, including Gutenberg compatibility 😎
And boy are there some goodies…
Introducing ACF Blocks 🎤💥
One of the big selling points of Gutenberg is the ability for developers to create custom blocks. The challenge is that the process is very JavaScript-intensive and not so friendly to PHP developers. But never fear, because ACF Blocks is here to turn that narrative upside down!
We have been hard at work building a PHP friendly game-changer for you to quickly create new block types using ACF fields to power PHP templates! Here is how it works.
Firstly, register a block with the new acf_register_block() function and define a callback to render your block. Simple, right?
functions.php

<?php
// Register a testimonial ACF Block
if( function_exists('acf_register_block') ) {
$result = acf_register_block(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('A custom testimonial block.'),
'render_callback' => 'my_testimonial_block_html'
//'category' => '',
//'icon' => '',
//'keywords' => array(),
));
}
// Callback to render the testimonial ACF Block
function my_testimonial_block_html() {
// vars
$testimonial = get_field('testimonial');
$author = get_field('author');
$avatar = get_field('avatar');
?>
<blockquote class="testimonial">
<p><?php echo $testimonial; ?></p>
<cite>
<img src="<?php echo $avatar['url']; ?>" alt="<?php echo $avatar['alt']; ?>" />
<span><?php echo $author; ?></span>
</cite>
</blockquote>
<?php
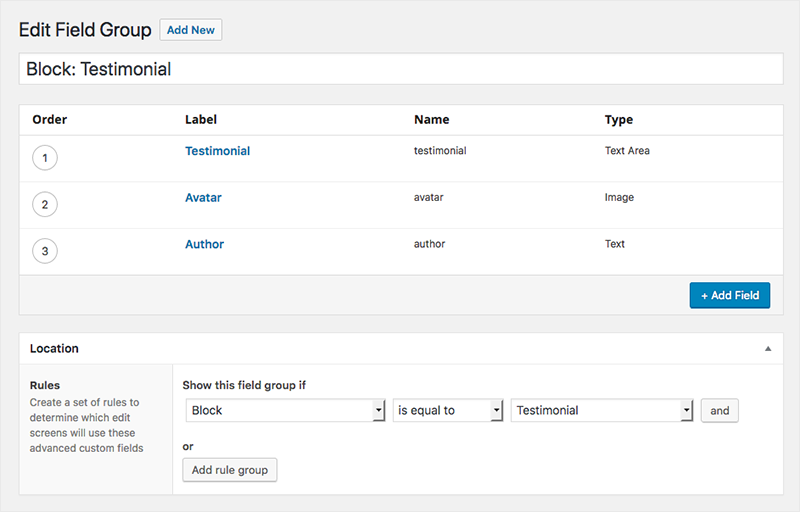
}… Next, create a field group for this block and connect it via the location rules.
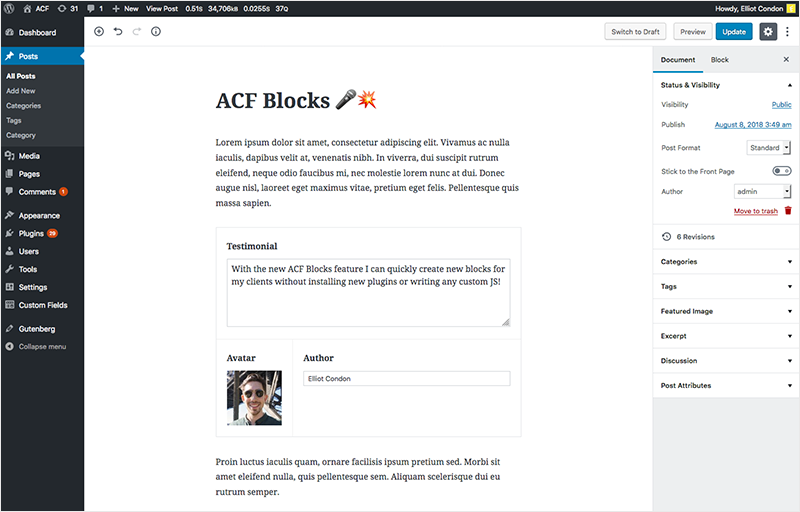
… That’s it! Your block is available when editing content with the Gutenberg editor 😀. Simply add it like any other block – and yes, you can add a block multiple times!
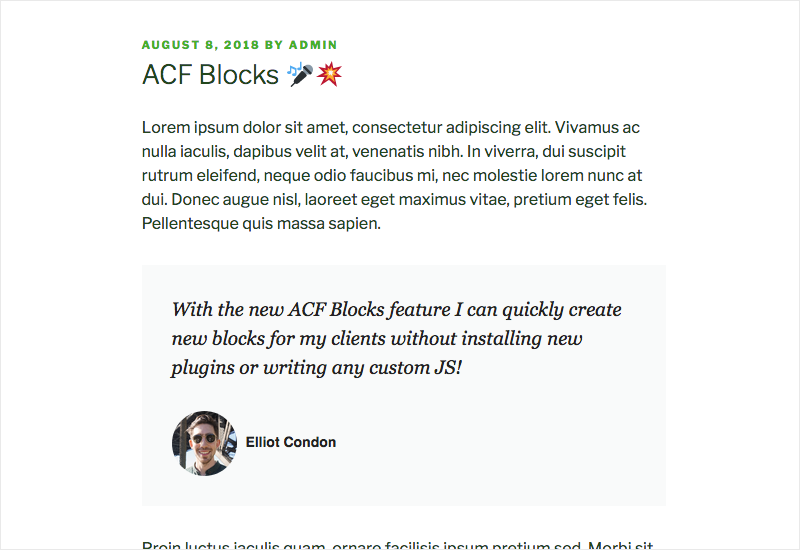
… and here is how it can look on the front end. Keep in mind that the markup and style is 100% in your control and is rendered at run time allowing you to change styles without needing to update old posts.
Keep Calm and Customize On
We realize that a change as big as Gutenberg doesn’t happen everyday. With it comes the realization that we may have to make some changes to keep things humming along when working with WordPress. In that way, we’re all in the same boat.
But we want you to know that ACF has been preparing for this change for quite some time. Our goal is not only to survive the changes brought by Gutenberg, but to thrive with them.
As part of our efforts, we are working diligently to ensure that the customizations you build with ACF will continue work as expected with the new editor. And we’ll also be here to fix any bugs that should arise.
In other words, we have your back! ✊