Overview
This guide will demonstrate how to add custom fields to a WordPress Post and how to then modify the post’s template file HTML.
Posts are the most common way to create, edit and organize content. Posts, Pages and custom posts types are all considered as Post objects of different post types.
Adding fields
The Advanced Custom Fields plugin makes it very easy to add custom fields to a Post, please follow the steps below.
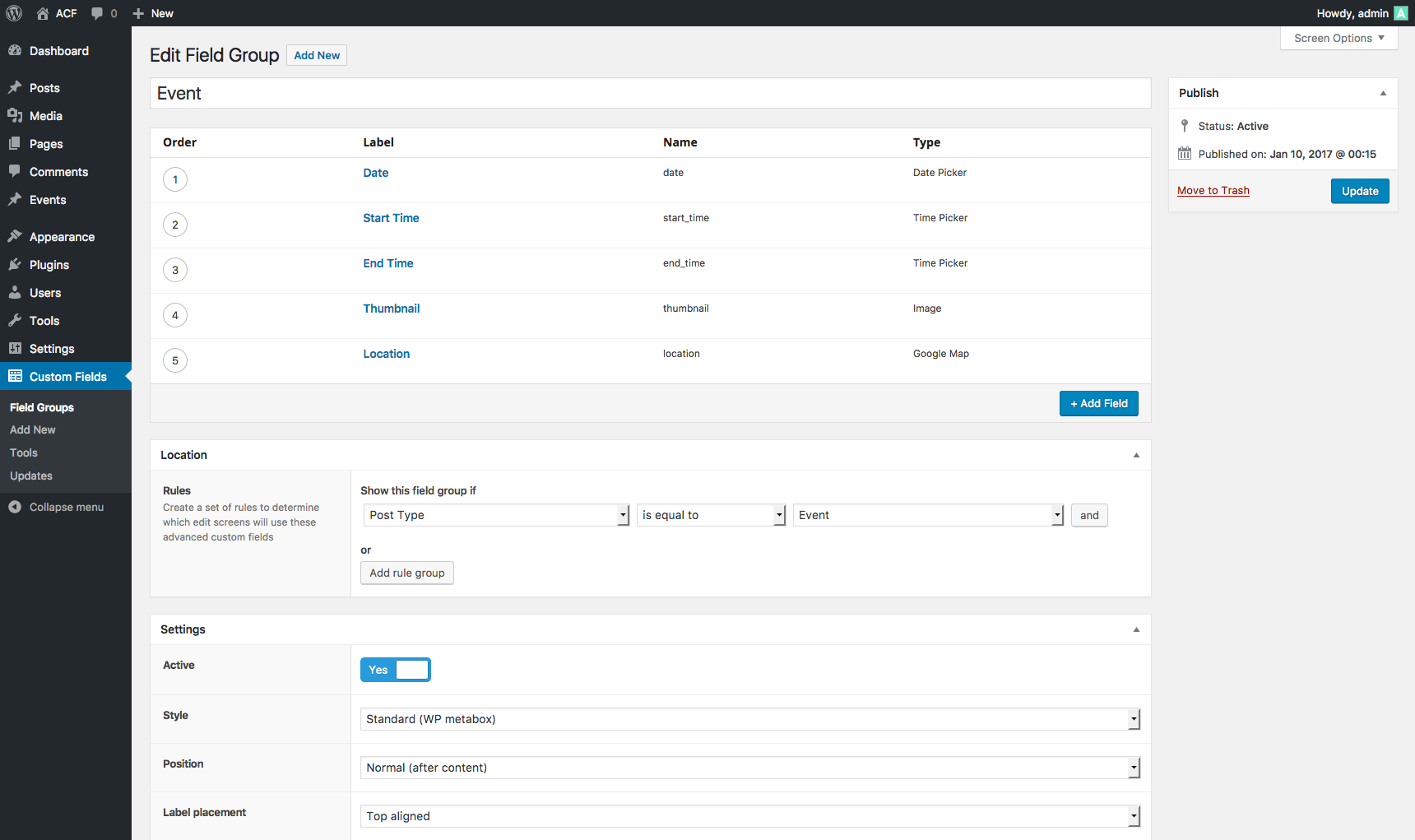
- From the Custom Fields admin screen, click the Add New button to create a new field group
- Add the fields you would like to see when editing a Post
- Under Locations, select one of the Post related rule types (such as Post Type) and then select the corresponding value to show this field group
Leave the Style setting as ‘Standard’ if you wish for the field group to appear within a WP Postbox.
Editing fields
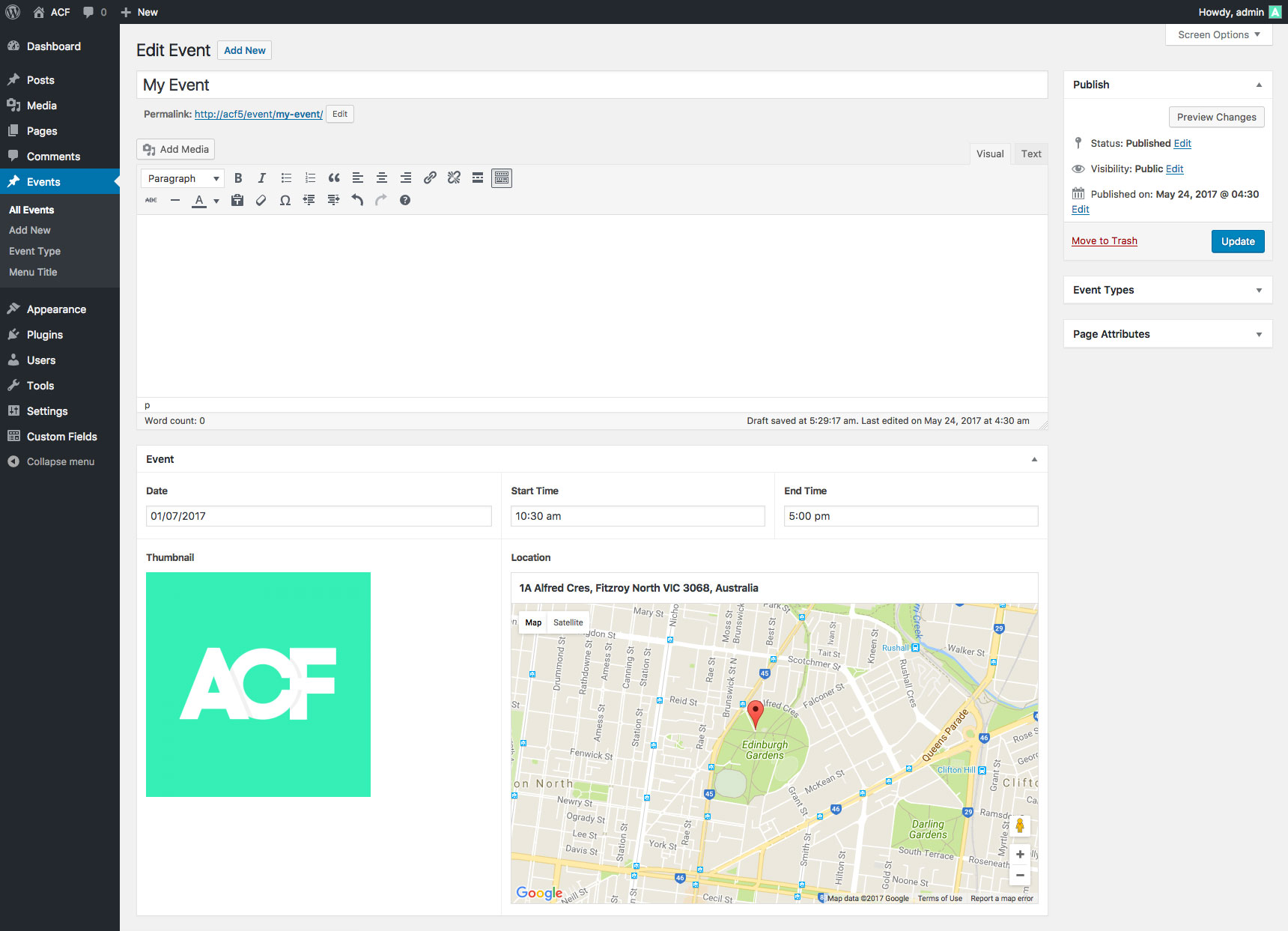
Once you have created a field group and assigned it to appear for a Post edit screen, editing the field values is done by navigating to the Posts > Add New admin page.
WP stores each Post as a post object in the wp_posts table. ACF will store all custom field values in the wp_postmeta table.
Displaying fields
Customizing the HTML for a WordPress Post can be easily done by editing the single.php or single-{$post_type}.php file in your theme. Depending on your theme, you may also use template parts or filters to customize the HTML.
This example shows how to modify the single-event.php template from the twentyseventeen theme and display the content entered in the screenshot above.
single-event.php

<?php
get_header();
the_post();
// vars
$location = get_field('location');
$thumbnail = get_field('thumbnail');
?>
<div class="wrap">
<div id="event-hero">
<?php if( $location ): ?>
<div id="event-map" class="acf-map">
<div class="marker" data-lat="<?php echo $location['lat']; ?>" data-lng="<?php echo $location['lng']; ?>"></div>
</div>
<?php endif; ?>
<?php if( $thumbnail ): ?>
<img class="thumbnail" src="<?php echo $thumbnail['url']; ?>" alt="<?php echo $thumbnail['alt']; ?>" />
<?php endif; ?>
<h2><?php the_title(); ?></h2>
<h3><?php the_field('date'); ?> from <?php the_field('start_time'); ?> to <?php the_field('end_time'); ?></h3>
<h4><?php echo $location['address']; ?></h4>
</div>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php the_content(); ?>
</main>
</div>
</div>
<?php get_footer(); ?>Conclusion
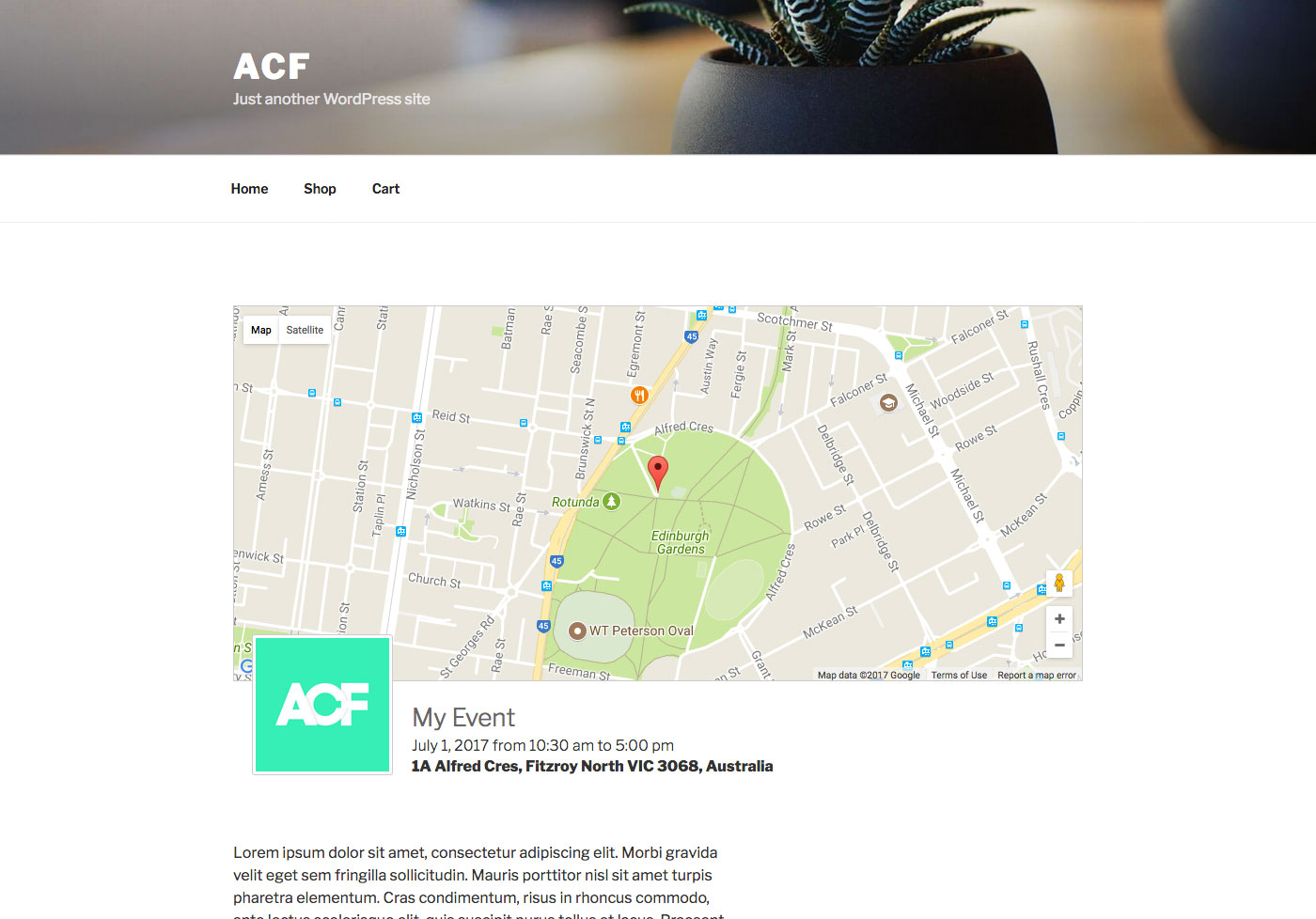
Here is a look at how this may look in your browser with some extra CSS and JS!
Supercharge Your Website With Premium Features Using ACF PRO
Speed up your workflow and unlock features to better develop websites using ACF Blocks and Options Pages, with the Flexible Content, Repeater, Clone, Gallery Fields & More.
Related
- Guides: Adding fields to Menus
- Getting Started: Displaying Values in Your Theme
- Guides: Adding fields to Media Attachments
- Guides: Adding fields to Menu Items
- Field Types: User