Overview
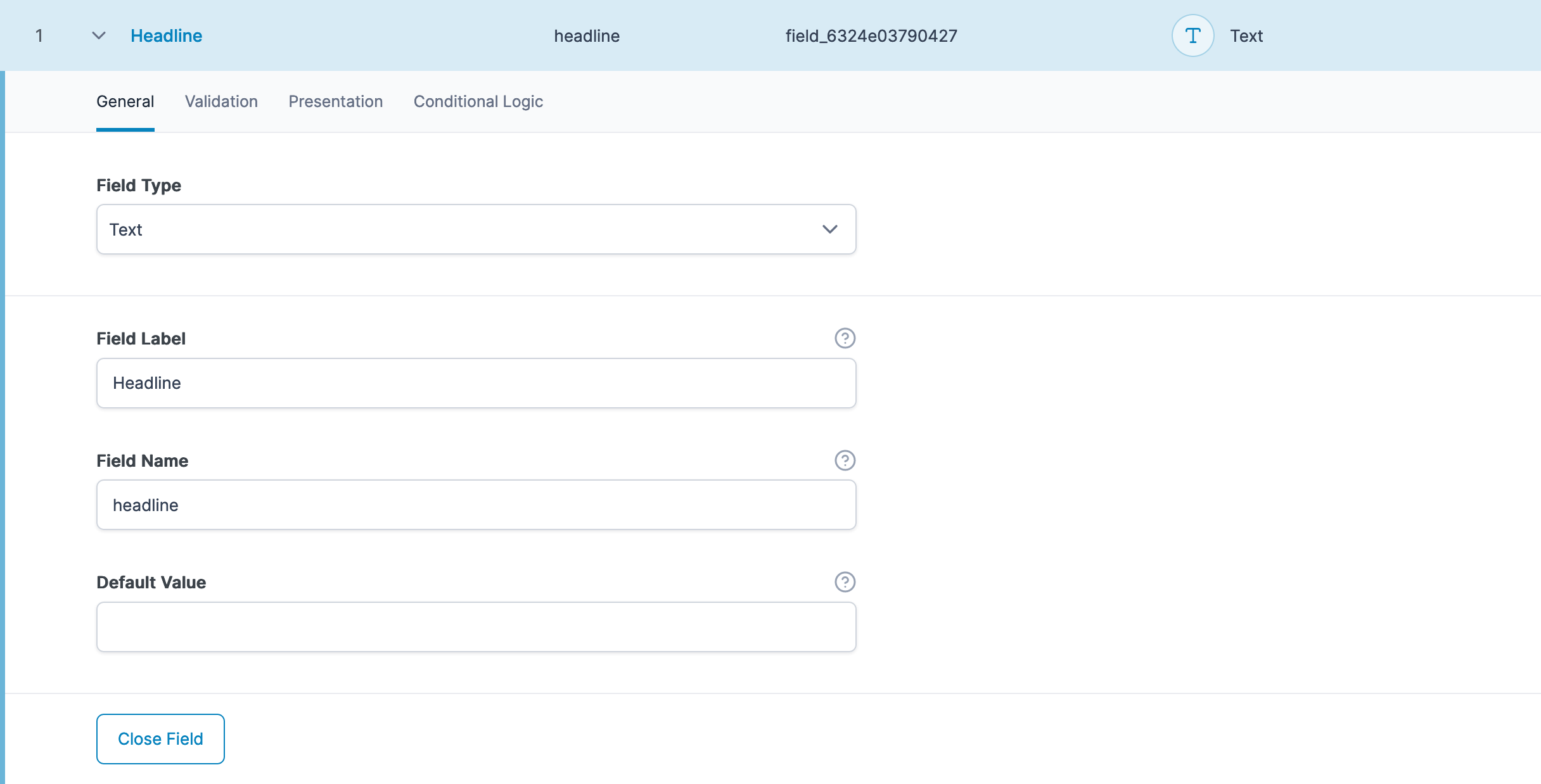
Each field contains settings to determine where and how data is loaded and saved. These settings can be customized when editing a field group. All fields share some common settings, but also offer unique settings per field type. These unique settings can be found by reading more about the field type. Below is a screenshot showing the available field settings for a text field.

Common Settings
| Name | Description |
|---|---|
| Field Label | This is the label which appears on the edit page when entering a value. Required. |
| Field Name | This is the name used to save and load data from the database. This name must be a single word, no spaces, underscores and dashes allowed. Required. |
| Field Type | The type of field will change the settings available, the interface when entering data, and the value returned from the database. Required. |
| Instructions | This text appears on the edit page when entering a value. |
| Required | Required fields will cause validation to run when saving a post. When attempting to save an empty value to a required field, an error message will display. |
| Conditional Logic | Once enabled, more settings will appear to customize the logic which determines if the current field should be visible or not. Groups of conditional logic can be created to allow for multiple and/or statements. The available ‘toggle’ fields are limited to those which are of the type select, checkbox, true/false, radio. |
| Wrapper Attributes | These attributes will be used to create the wrapping DOM element for the field. Added in v5.0.0 |
Customization
Outside of the “Edit field group” UI, it is possible to modify a field’s settings via the acf/load_field filter. This filter exposes the $field settings array for each field and allows customization to all settings.
This example shows how to modify a specific field (called ‘events’) via this filter to customize settings unavailable to the UI.
functions.php
<?php
function my_acf_load_field( $field ) {
// make required
$field['required'] = true;
// customize instructions with icon
$field['instructions'] = '<i class="help" title="Instructions here"></i>';
// customize wrapper element
$field['wrapper']['id'] = 'my-custom-id';
$field['wrapper']['data-jsify'] = '123';
$field['wrapper']['title'] = 'Text here';
// return
return $field;
}
add_filter('acf/load_field/name=event', 'my_acf_load_field');
?><!-- event field markup -->
<div id="my-custom-id" class="acf-field acf-field-text acf-field-5927ba4cecf19" data-jsify="123" title="Text here">
<div class="acf-label">
<label for="menu-item-acf-6363-field_5927ba4cecf19">
Icon <i class="help" title="Instructions here"></i> <span class="acf-required">*</span>
</label>
</div>
<div class="acf-input">
...
</div>
</div>
Supercharge Your Website With Premium Features Using ACF PRO
Speed up your workflow and unlock features to better develop websites using ACF Blocks and Options Pages, with the Flexible Content, Repeater, Clone, Gallery Fields & More.
