Overview
This article will demonstrate a solution for moving core WordPress elements within ACF fields. This concept uses a message field as a blank placeholder into which the elements are moved via jQuery.
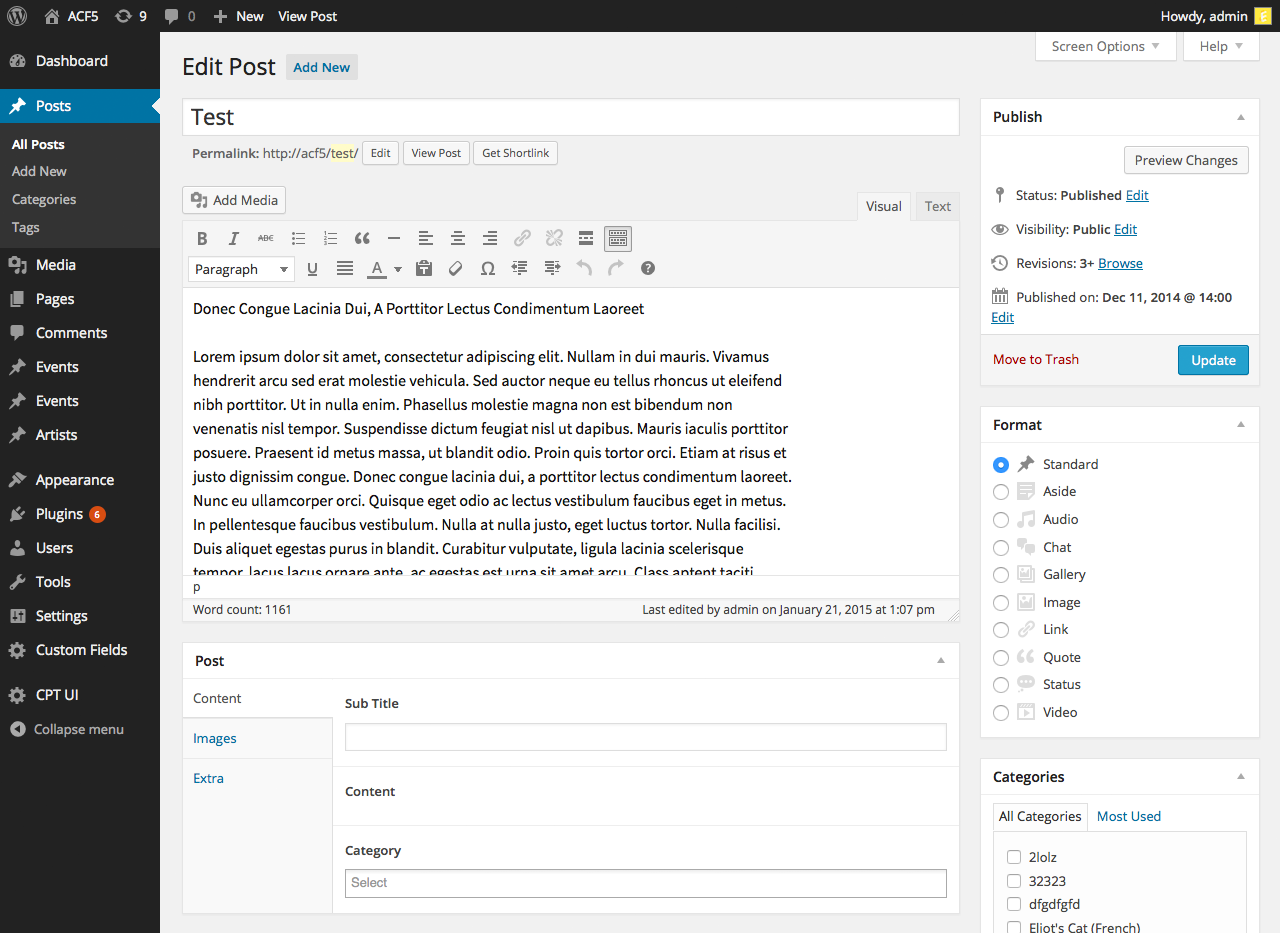
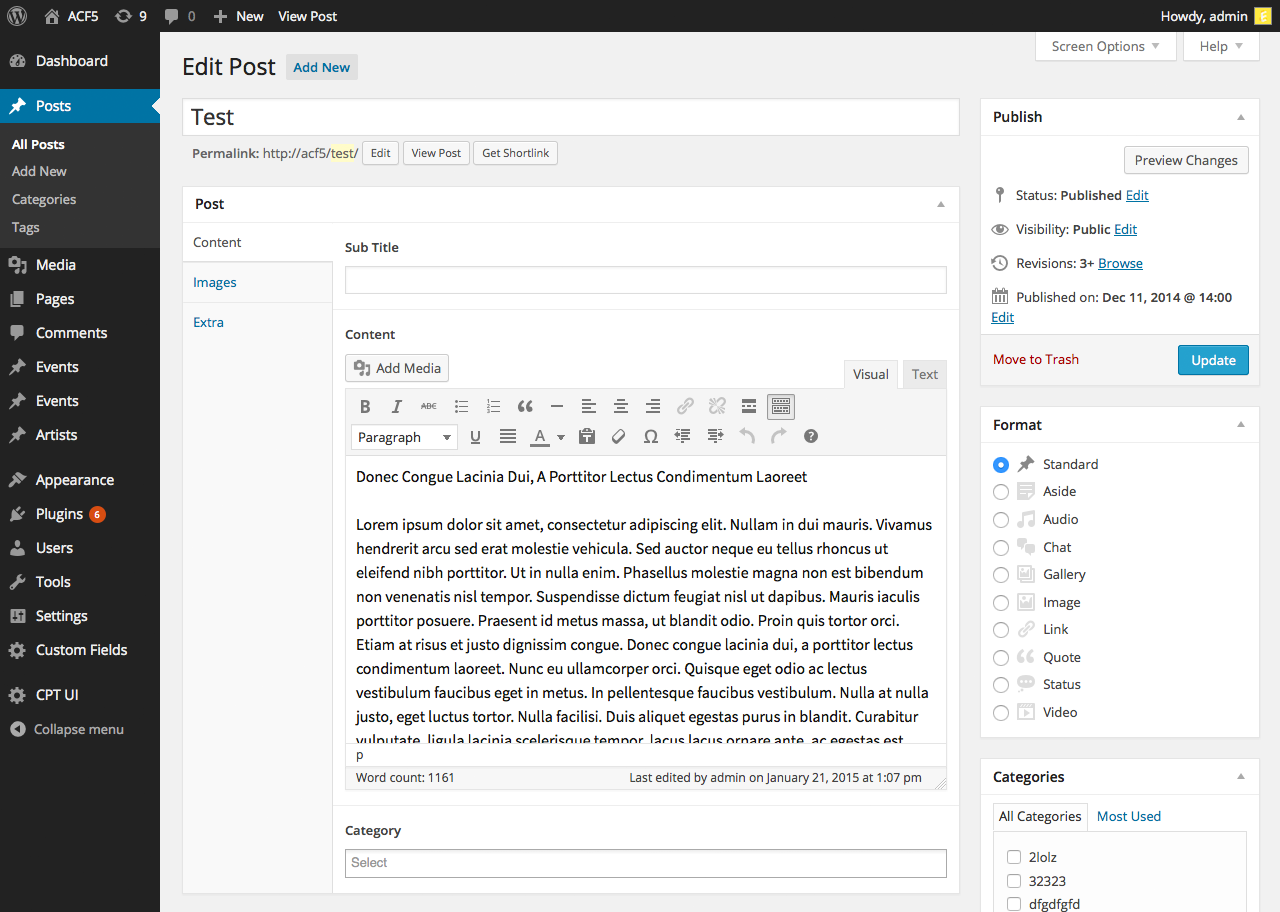
Here’s a look at what the interface can look like when moving the WP editor within a field group. On the left shows a normal edit page and on the right shows the WP editor moved within a field group and most importantly below a field called ‘Sub Title’.
Instructions
The placeholder
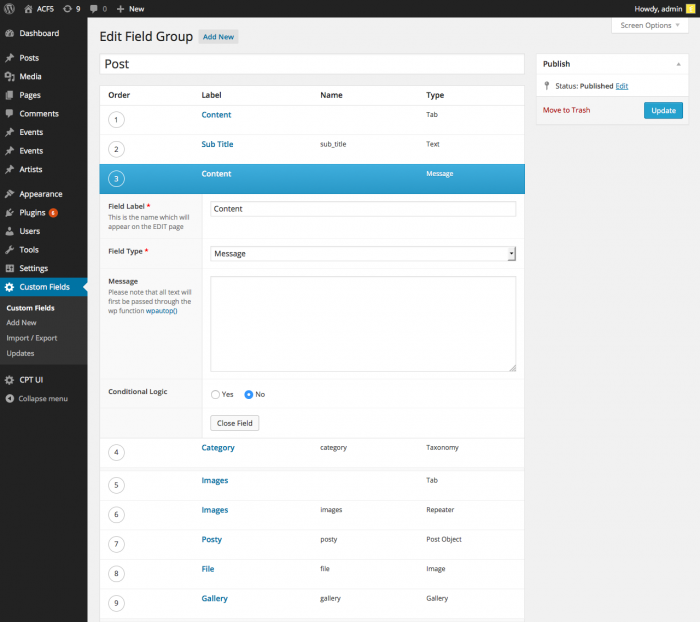
Assuming you have a field group already setup, go ahead and create a message field in the desired location and give it a label which will relate to the WP element(s) it will soon hold.
The code
Custom CSS/JS can easily be added using the acf/input/admin_head action. The following will target the ACF placeholder field, and move the WP content editor (#postdivrich) within it. There is also some style to remove a grey background from the element making it sit more naturally within the ACF field.
functions.php
add_action('acf/input/admin_head', 'my_acf_admin_head');
function my_acf_admin_head() {
?>
<script type="text/javascript">
(function($) {
$(document).ready(function(){
$('.acf-field-54cf2c4fcfbfe .acf-input').append( $('#postdivrich') );
});
})(jQuery);
</script>
<style type="text/css">
.acf-field #wp-content-editor-tools {
background: transparent;
padding-top: 0;
}
</style>
<?php
}Note
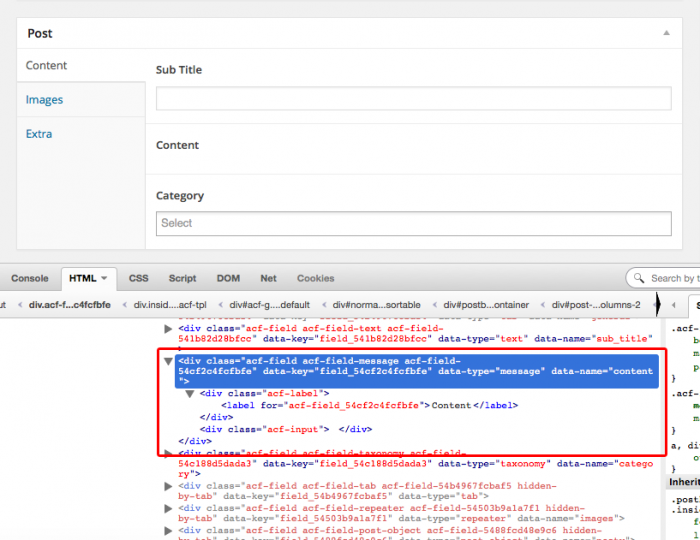
Please note that each field has a unique key and can be found by simply inspecting the field element on the page. Different versions of ACF (4 and 5) may reveal slightly different field classes, so please double check your jQuery selector is correct before using the code.
Conclusion
The concept here is quite simple, but can be used in complex ways to create a more seamless content editing experience.
Supercharge Your Website With Premium Features Using ACF PRO
Speed up your workflow and unlock features to better develop websites using ACF Blocks and Options Pages, with the Flexible Content, Repeater, Clone, Gallery Fields & More.